掌握事件响应机制
开发带人机交互界面的业务系统,一定离不开对事件的捕获和响应,以完成相关前台和后台业务逻辑。与一般的 Web DOM 级事件不同,Enhancer 对事件的捕获和响应做了抽象和精简, 事件粒度是业务级的。本小节将介绍 Enhancer 的事件机制。
1. 事件的触发和响应配置详解
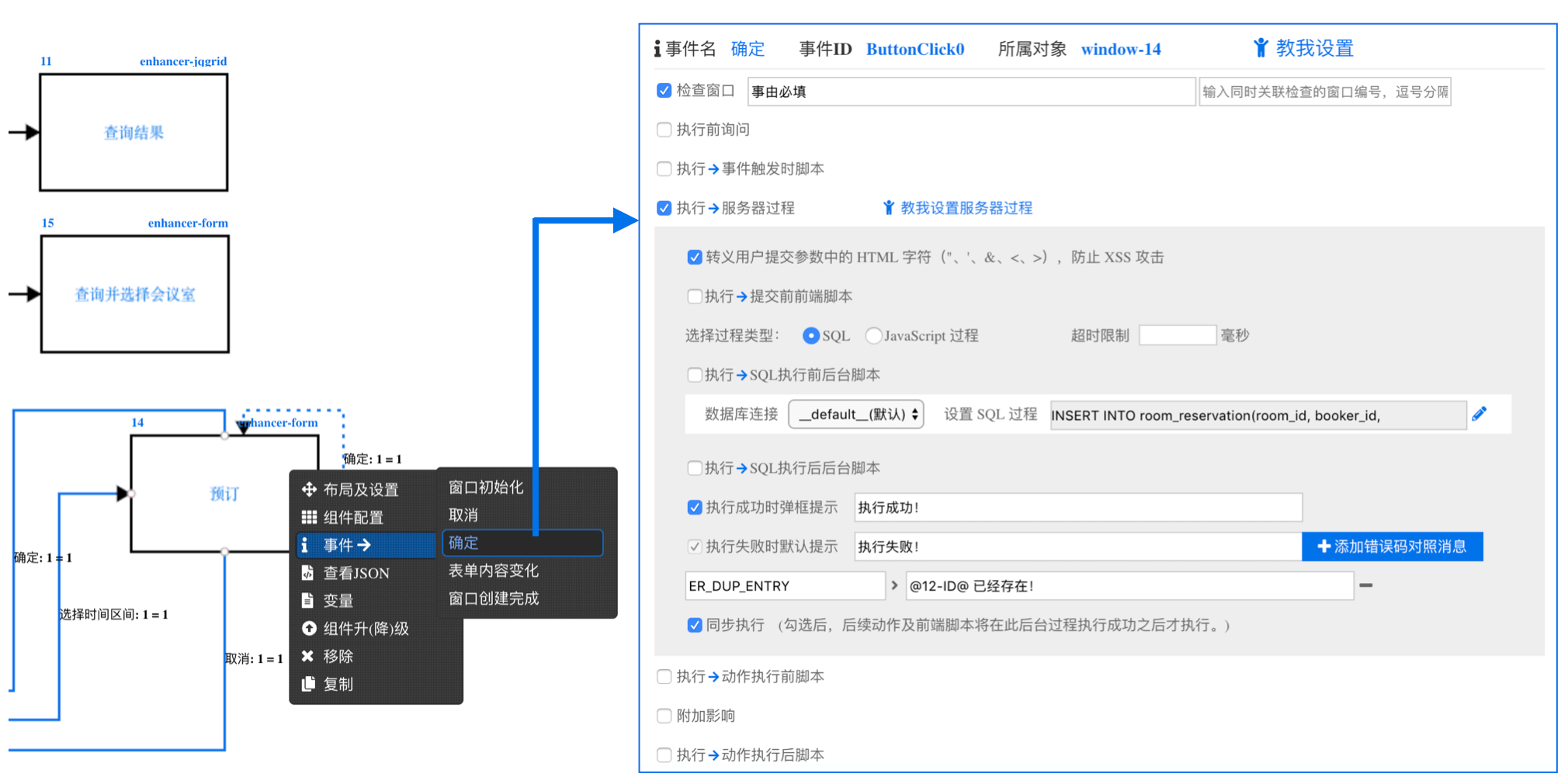
页面中的事件可以由窗口触发,也可以由附着在窗口上的按钮和组件触发。在流程图中,右键点击窗口,在事件菜单中可以看到该窗口(含组件和按钮)当前所能触发的事件列表。点击具体的事件名,则可以打开对该事件响应的设置面板如下图:

Enhancer 事件响应的过程会按照上图配置顺序从上到下,按照勾选状态来做,具体含义解释如下:
检查窗口 (浏览器端执行)
勾选后会触发窗口内部的校验逻辑,具体校验的形式取决于窗口盛放的不同组件。比如表单会检查每个输入域的合法性,查询列表会检查用户当前是否选中了某行。校验不通过时,后续动作不会执行。开发者可以根据不同的业务场景需要,设置校验不通过时的提示信息。
执行前询问 (浏览器端执行)
勾选后,可以根据具体的业务逻辑,设置询问内容比如
您确定要删除吗?。在事件触发时,页面会弹出包含询问内容的确认框,等待用户选则是否要继续执行。执行事件触发时脚本 (浏览器端执行)
勾选后,可以设置一段包含变量的 JavaScipt 脚本,该脚本执行之后,如果返回
false,则不会往后面执行。执行服务器过程 (服务器器端执行)
勾选后,可以设后台 SQL 或者后台 JavaScript 脚本,来完成具体的业务逻辑持久化操作。执行后的相关结果将存放在变量 2-LAST_PROCEDURE_RESULT 中。具体设置方法参考《掌握执行服务器过程》
执行事件响应后脚本(动作执行前浏览器端执行)
勾选后,可以设置动作执行(动作线)前需要执行的 JavaScript 脚本。如果返回
false,则不会执行后续动作。可以在脚本中使用 2-LAST_PROCEDURE_RESULT 变量,获取服务器过程执行结果。【备注】动作 是指定义在流程图元中的那些动作:弹出、按回、影响、跳转、重置(下同)。
附加影响 (浏览器端执行)
勾选后,可以设置是否要在完成事件响应之后重置页面,帧或者影响窗口。
执行动作执行后脚本 (浏览器端执行)
勾选后,可以设置动作执行后需要执行的 JavaScript 脚本。
注意
如果此事件响应设置,没有【执行事件触发时脚本】也没有【执行服务器过程】,或者没有对应的动作触发,则此事件设置会被视为无效的设置。