如何丰富网站样式
Enhancer 采用 jQuery UI 做为皮肤主题,在开发时可以直接使用下面几种内置样式来表达不同的状态:
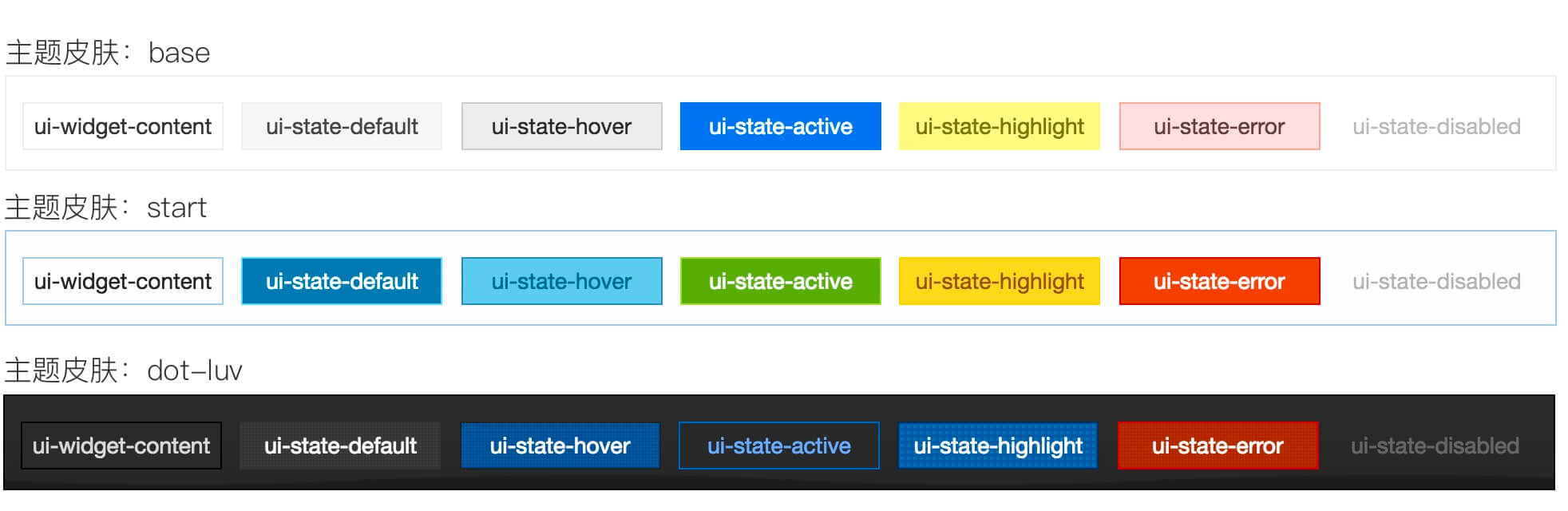
- 默认状态: ui-state-default
- 悬浮状态: ui-state-hover
- 激活状态: ui-state-active
- 高亮状态: ui-state-highlight
- 错误状态: ui-state-error
- 禁用状态: ui-state-disabled
这些样式会随主题皮肤的切换而自动变化,效果如下图:

使用场景
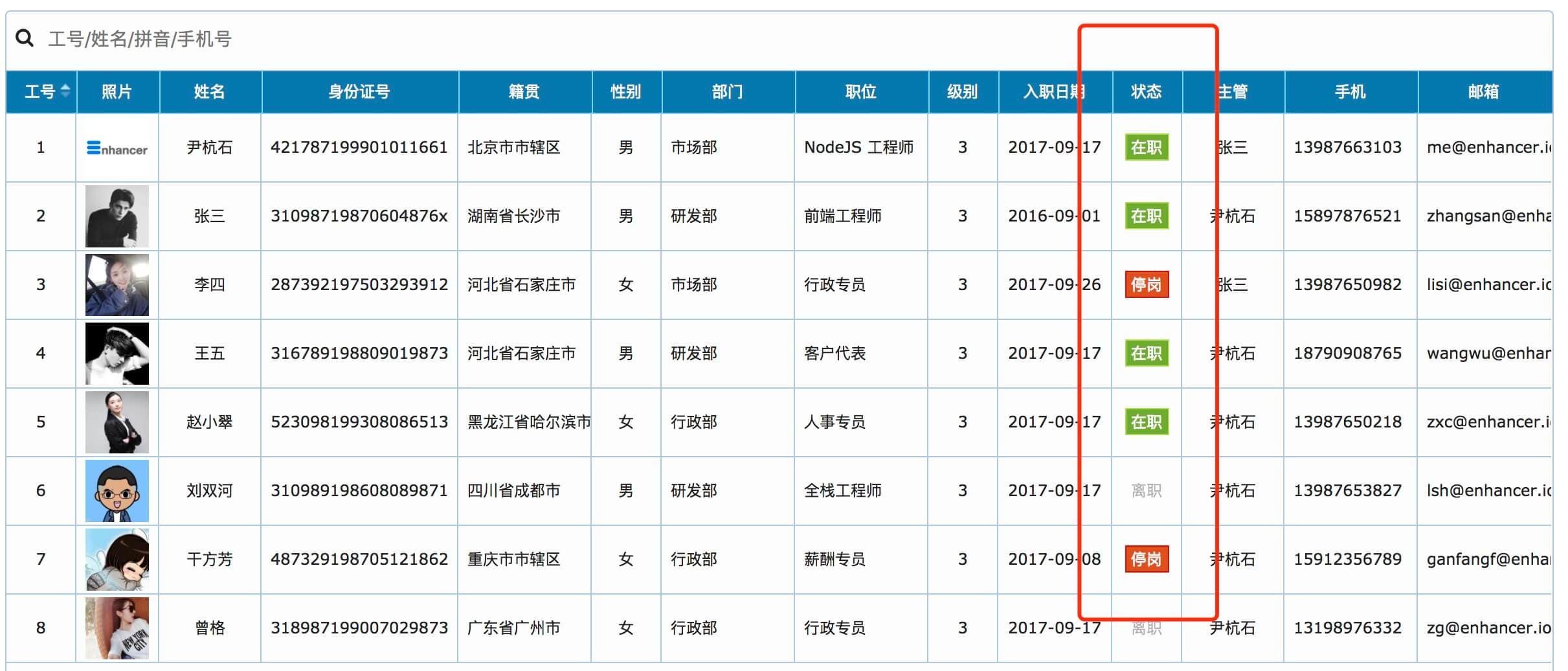
任何可以编写 HTML 的配置里都可以直接使用内置样式。此外也可以在 SQL 查询结果列中使用样式,如下图:

使用效果:

合理使用内置样式表达不同状态,可以增强用户体验。
自定义皮肤
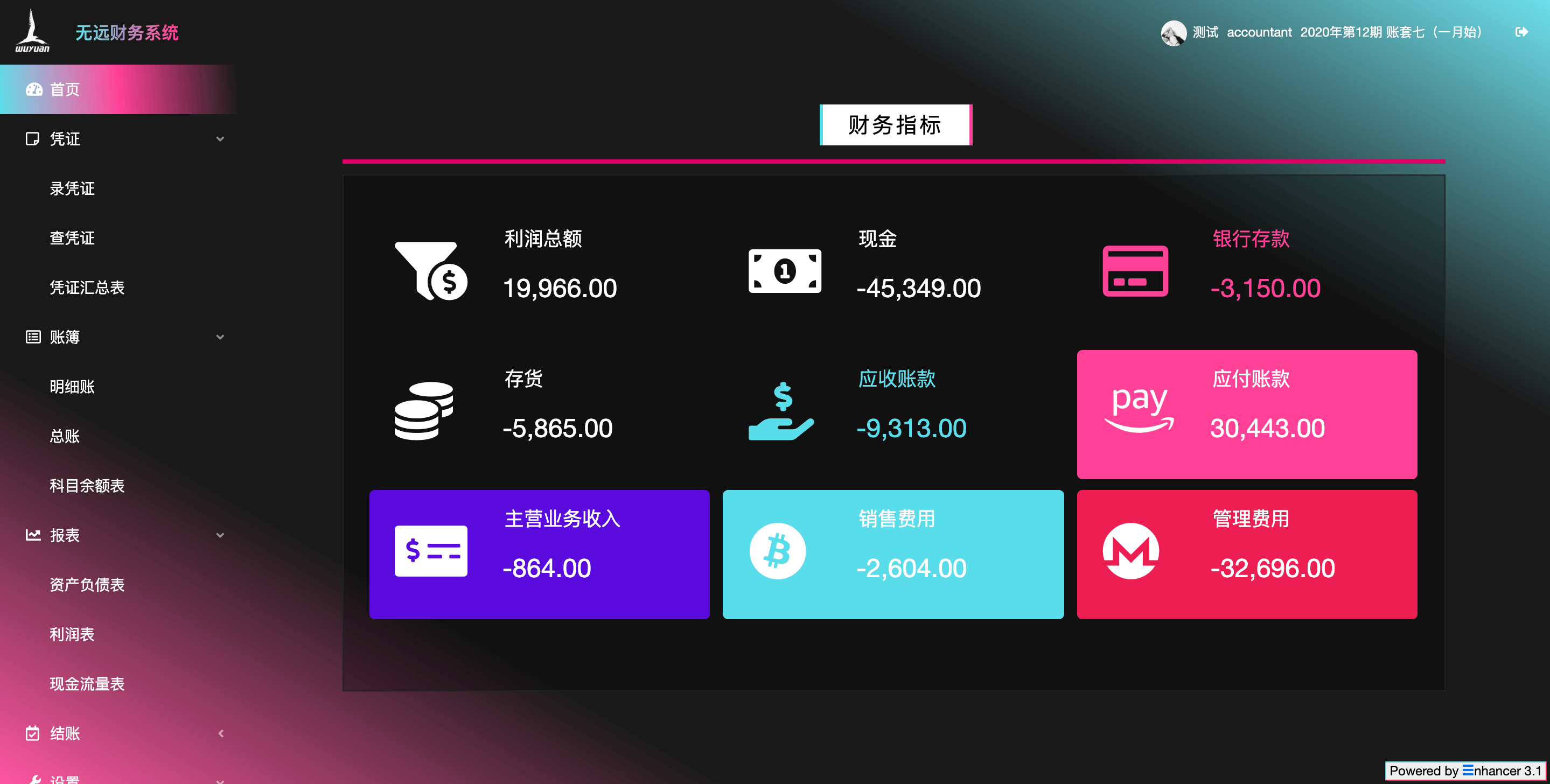
理论上,如果具备 CSS 能力,可以把样式改成任何希望的样子,比如这款抖音版财务管理系统:
 修改方法参考:后现代主题样式设置方法
修改方法参考:后现代主题样式设置方法
如何合理布局
由于页面会呈现在不同分辨率的屏幕上,所以好的窗口布局应该是可以随着屏幕大小变化自适应的。
强烈推荐使用相对布局方法,不论尺寸如何变化,窗口相对宽高及位置,之间的间距,都应该是合理的。
参考布局教程
使用图标
Enhancer 内部集成了 fontawesome 图标,可直接使用。
如果内置图标不满足风格需要,可以参考这篇帖子来使用自定义图标:https://forum.wuyuan.io/plate/qa/topic/60ac6326e1bf22462db41366