3.4 实现审批人审批【报销】详情页面
- 本章节内容假设您已经掌握在一般情况下,如何使用无远开发平台开发一个功能页面。如您还未掌握,请先学习《快速上手》
3.4.1 审批详情页面示例图解
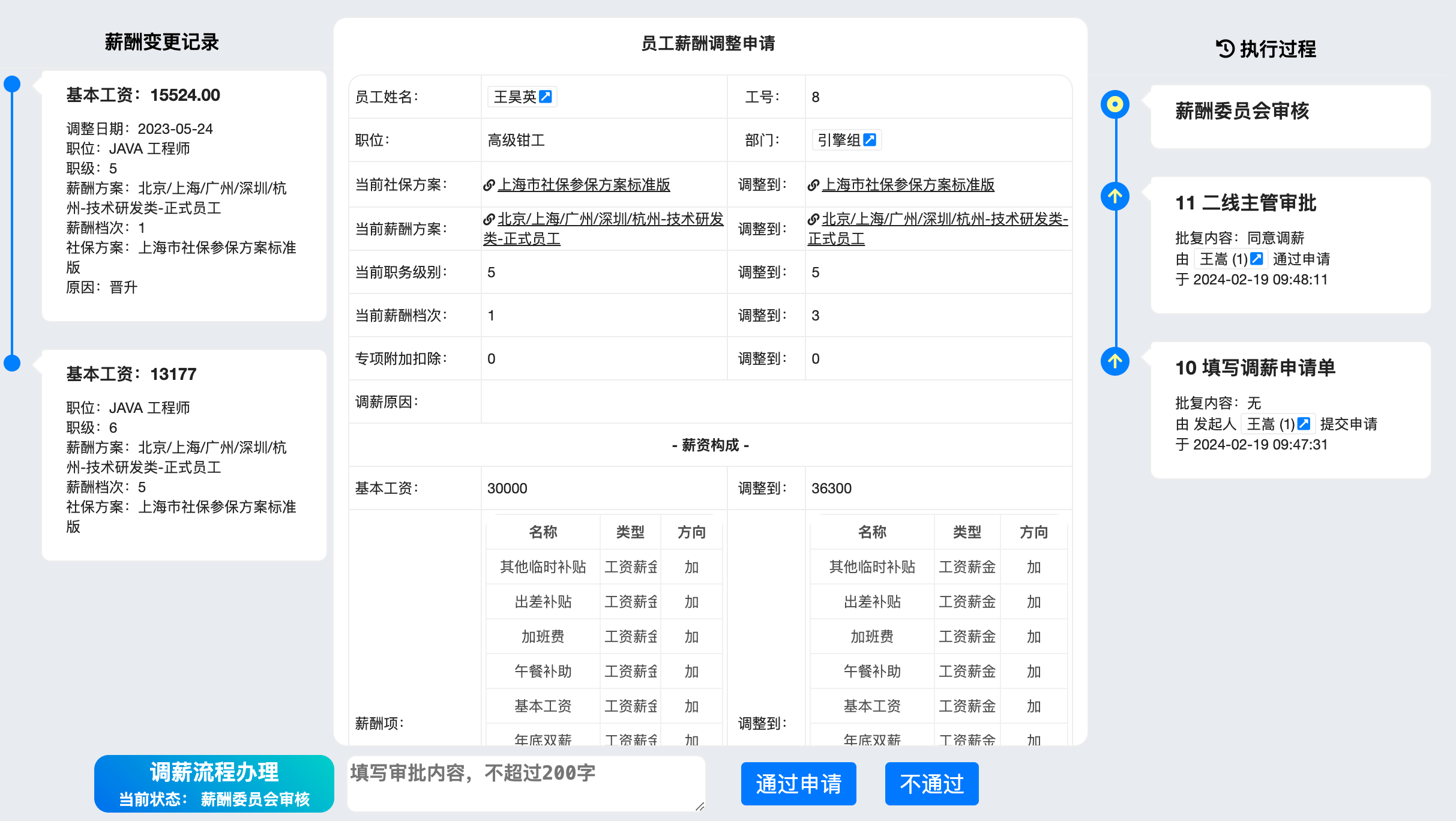
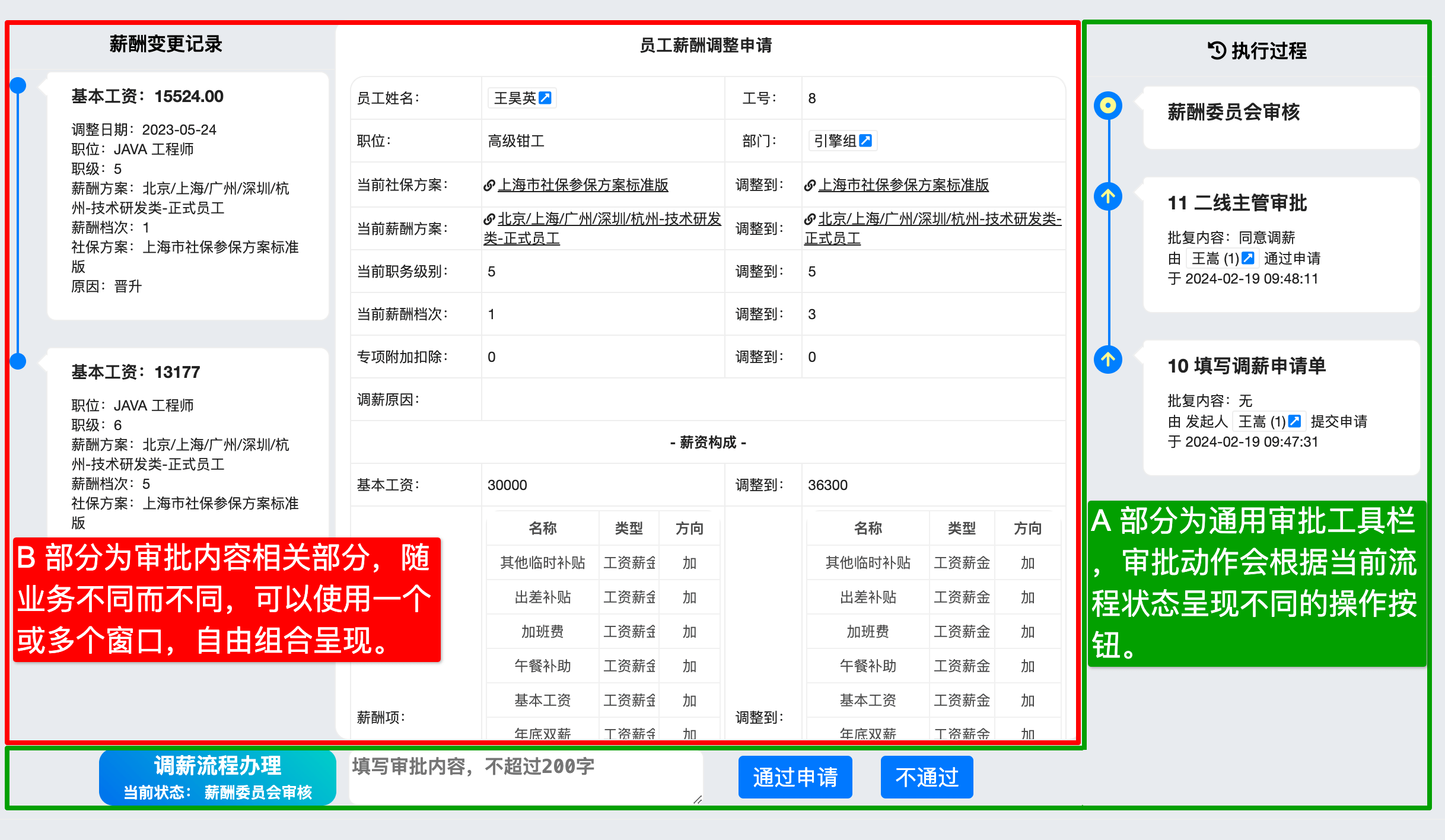
【审批详情页面示例-调薪审批】

【图解】

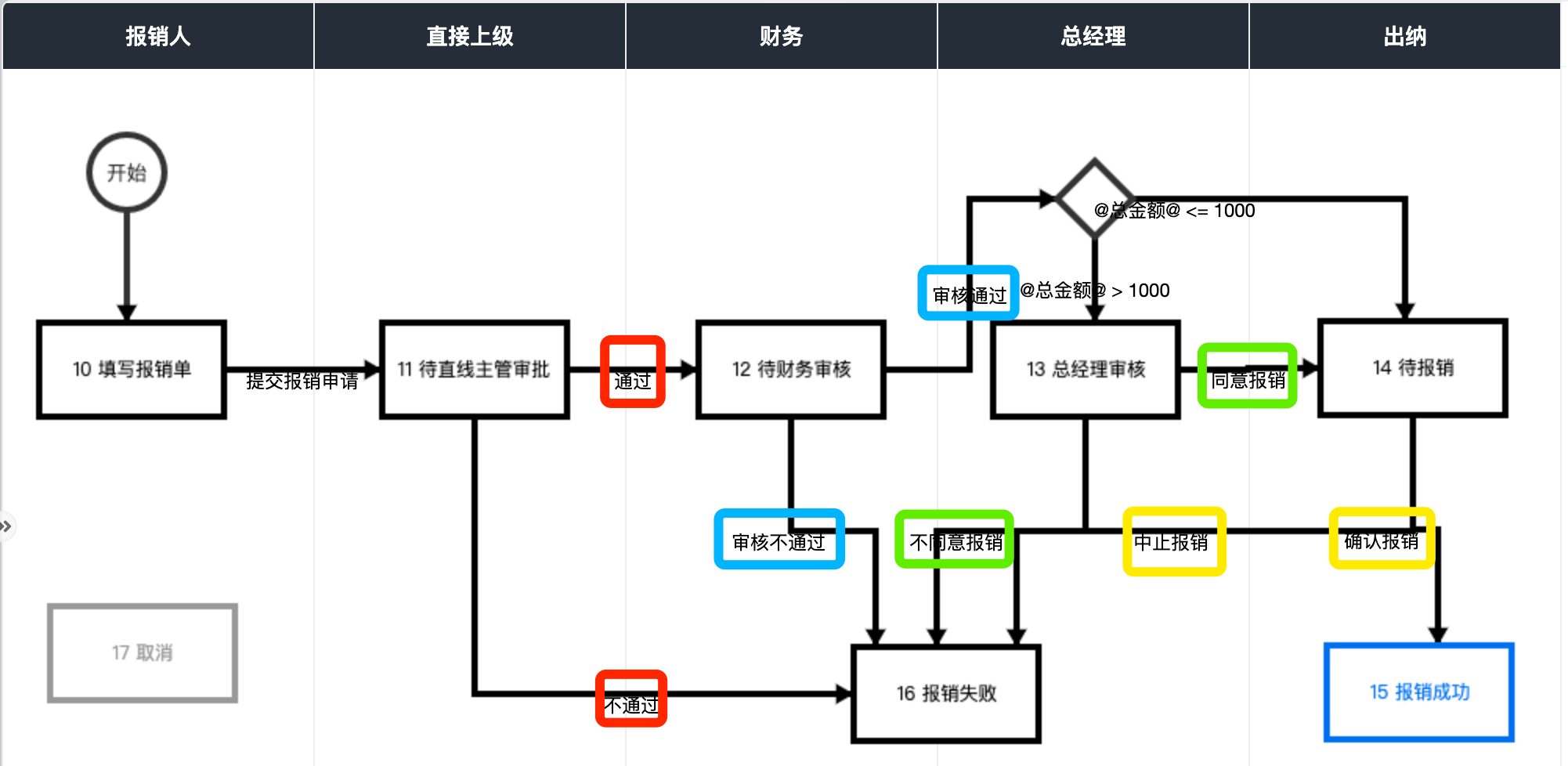
不同的业务流程审批详情页内容都不尽相同,但是都可以分为 A、B 两个部分(如上图所示)。其中 A 部分作为所有业务流程的通用部分,已作为一个通用审批工具栏独立页面实现,供其它不同业务详情页嵌入自定义窗口来共同使用。其内部会自动根据当前用户、流程状态对应工作流定义中的动作线,自动生成同名按钮。

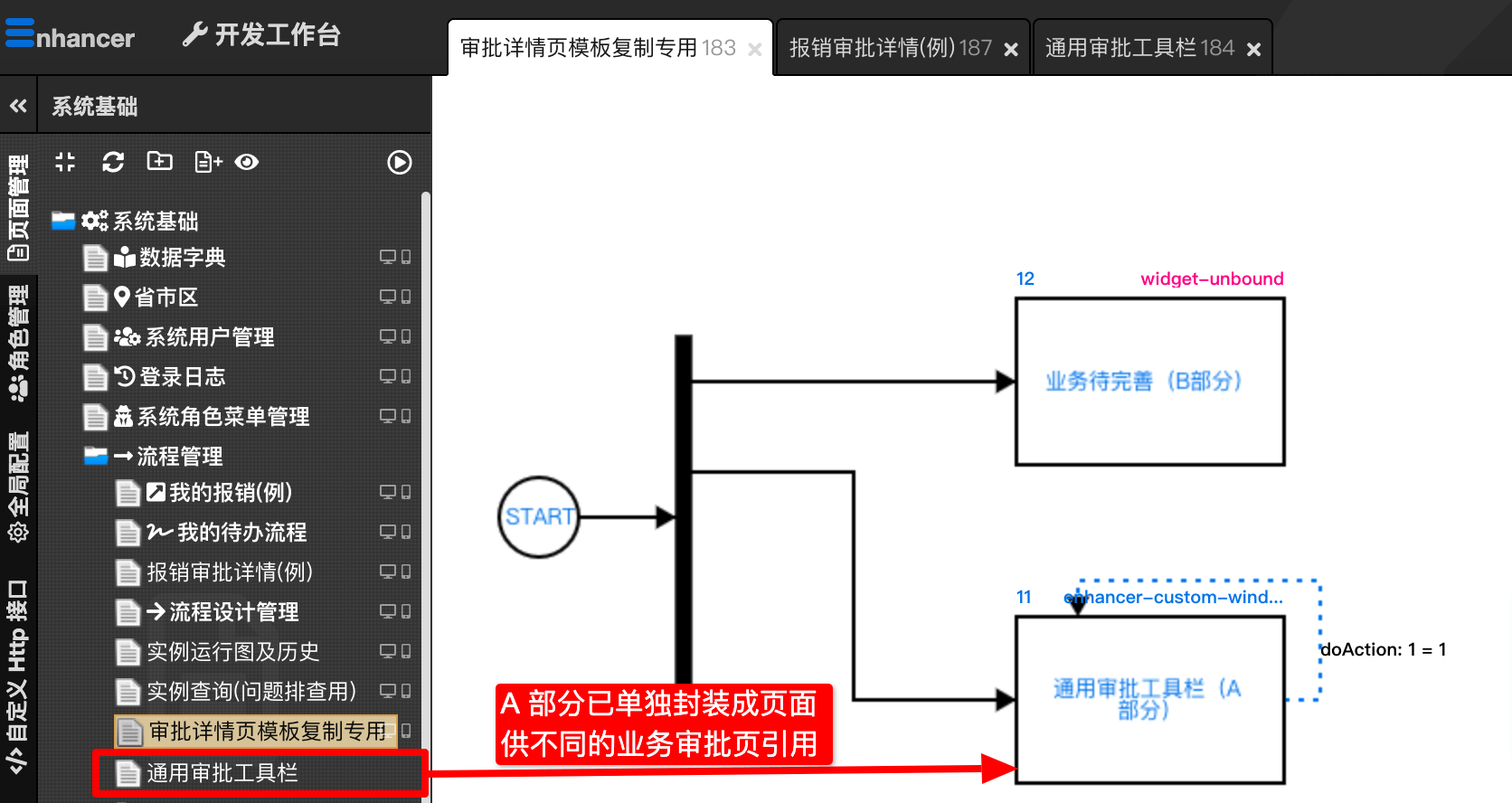
而流程审批详情页面也已制成模板,开发者在开发不同的流程时,只需复制一个新的页面即可。此两个页面都存在于工作流2.1安装的模板页面中:

3.4.2 报销审批详情页实现方法
第一步
复制审批详情页模板,并重命名为【报销审批详情】。

第二步
【报销审批详情】12 窗口用 enhancer-form 组件绑定 SQL,呈现【报销表】和【和报销明细表】的相关字段。

第三步
设置工具栏窗口事件【doAction】的【SQL 执行前后台JS脚本】:
var WorkflowManager = require('@custom/workflow-manager');
var wm = new WorkflowManager(Enhancer);
wm.updateInstanceToNextStatus(
@9-ID@ // 当前工作流实例 ID。
, @11-ACTION@ // 当前操作动作,应与流程图中的动作名一致。
, {'金额': @12-TOTAL@} // 流程执行所需要的参数,内容应来自待审批的表单或其他相关内容。
, @11-APPROVAL_CONTENT@ // 当前经办人附加的批示内容。
, function(err, result) { // 回调函数
if (err) {
return done(err);
}
done(null
, null
// 传递参数供 后续 SQL 使用
, {
'10-INSTANCE_ID': result.instance_id,
'10-PREV_STATUS_NO': result.prev_status_no,
'10-NEXT_STATUS_NO': result.next_status_no,
'10-PREV_STATUS_NAME': result.prev_status_name,
'10-NEXT_STATUS_NAME': result.next_status_name,
'10-NEXT_HANDLER': result.next_handler
});
}
);
注意 如果审批完成,需要连带更新其它业务表,可以继续设置 【SQL 过程】来实现,也可以将整个后台过程连同上面更新实例状态的代码,采用【javascript 过程】来实现。