3.2 实现我的【报销】页面
- 本章节内容假设您已经掌握在一般情况下,如何使用无远开发平台开发一个功能页面。如您还未掌握,请先学习《快速上手》
- 本页面供发起人(报销创建者)查看和创建新的报销。
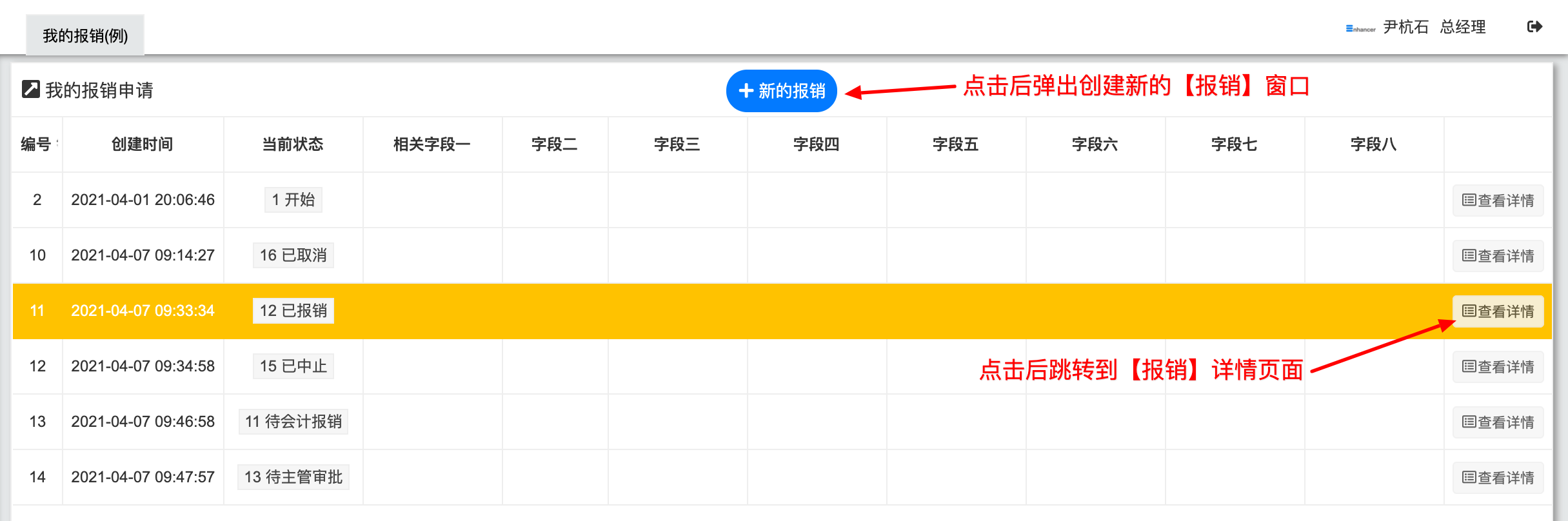
3.2.1 报销查询列表效果图

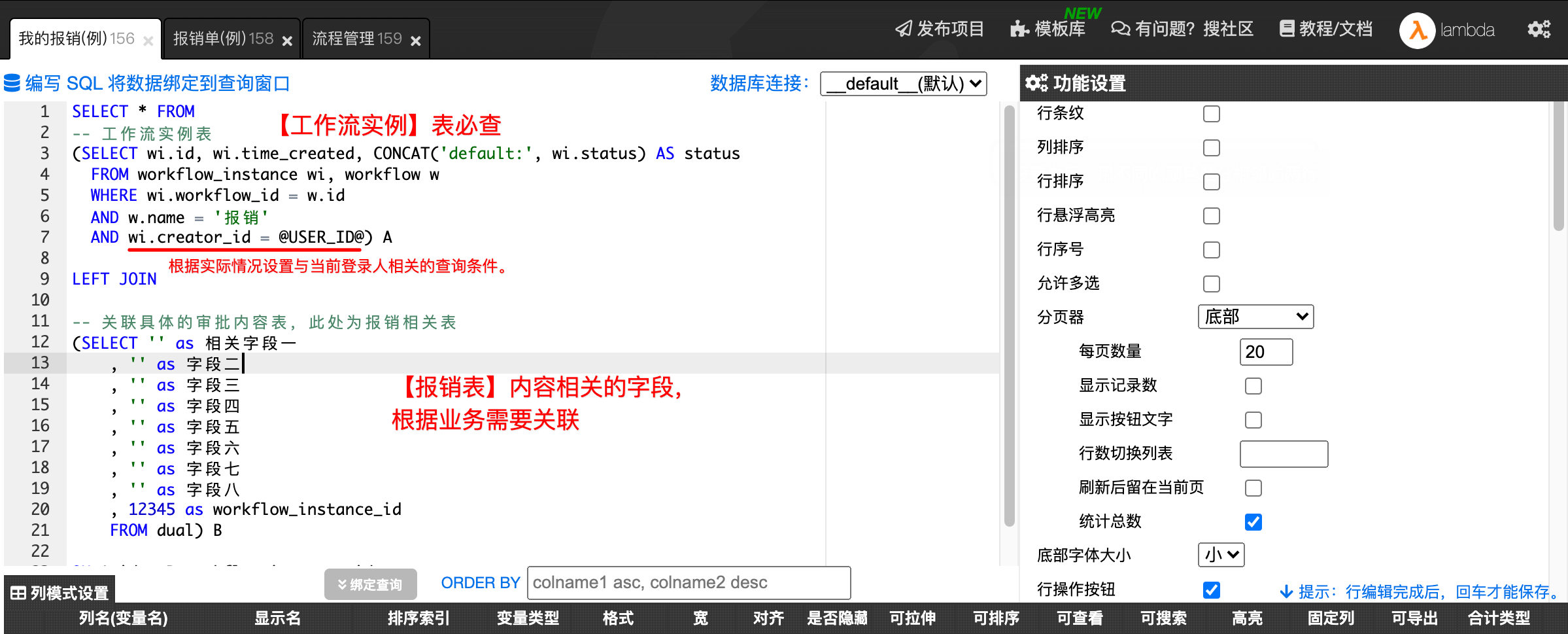
3.2.2 报销查询列表实现方法
在【工作台】使用 enhancer-jqgrid 查询组件,绑定与当前登录人变量相关的 SQL 查询语,然后设置相关事件按钮即可。

详细配置及运行效果见:https://workbench.wuyuan.io/proj/21153#207
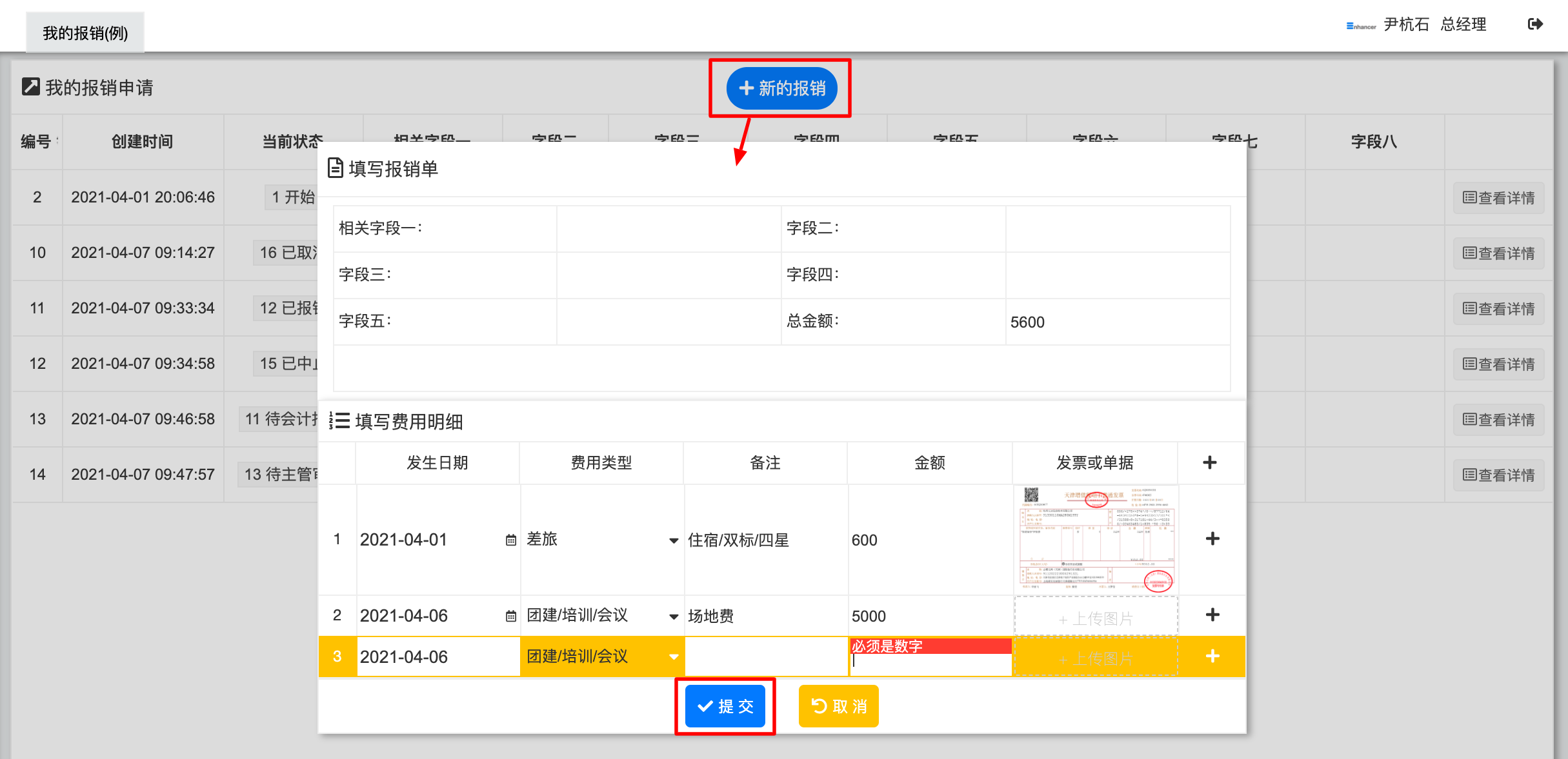
3.2.3 创建新的报销效果图

3.2.4 创建新的报销实现方法
使用 enhancer-form 组件和 enhancer-grid-editor 组件,分别用于对应【报销表】和【报销明细表】的录入配置。在帧布局中上下拼接这两个窗口。

3.2.5 创建新的报销【提交】按钮逻辑配置
- 在【提交按钮事件设置】--【执行SQL前后台脚本】中添加一段脚本设置:
// 创建工作流并执行下一步动作
var WorkflowManager = require('@custom/workflow-manager');
var wm = new WorkflowManager(Enhancer);
wm.createInstanceAndDoNext(
'报销' // 工作流名称
, @USER_NAME@ + '申请报销费用 ' + @14-TOTAL@ + '元' // 标题
, '提交' // 动作名称
, {'金额': @14-TOTAL@} // 相关参数,来自审批表单。
, function(err, result) {
if (err) {
return done(err);
}
done(null
, null
// 传递参数供 后续 SQL 使用
, {
'10-INSTANCE_ID': result.instance_id,
'10-PREV_STATUS_NO': result.prev_status_no,
'10-NEXT_STATUS_NO': result.next_status_no,
'10-PREV_STATUS_NAME': result.prev_status_name,
'10-NEXT_STATUS_NAME': result.next_status_name,
'10-NEXT_HANDLER': result.next_handler
});
});
- 在【设置 SQL 过程】中配置创建报销的 SQL 逻辑:
-- 此处插入报销表,需关联工作流实例 ID @10-INSTANCE_ID@,该变量值来自上一步 Workflow.createInstanceAndDoNext 创建工作流成功后的 done 方法传递得到。
INSERT INTO 报销表(主表) VALUES (@10-INSTANCE_ID@)
-- 插入报销记录从表,批量插入的逻辑参考:https://forum.wuyuan.io/topic/5b20e6eb1268434ea7ebf87a
INSERT INTO 报销明细表(从表) VALUES #@13-ROWS@.map(function(r) {return [ ... ] })#
我的【报销】页面详细配置及运行效果见:https://workbench.wuyuan.io/proj/33481#128