07.前端校验和后端校验
课程内容
前端校验 后端校验 实战
课程目标
通过配置前后端校验,规范用户输入
课程概要
我们制作页面,一套增删改查仅仅是基础,我们还必须限制用户,什么情况下可以进行增删改查。
一个系统是否安全、是否智能,主要看各种限制是否完善、合理。
对限制的实现,我们称之为校验,一般可以分成前端校验和后端校验。
前端校验
在请求发送给服务器之前,进行合理性检测,允许或拦截这个请求,就是前端校验。
在Enhancer中,前端校验主要有以下几种方法:
各种窗口、按钮、组件的显示、可用条件
事件中的执行前询问、事件触发时脚本
表单组件还提供了各种输入域校验
==注意:前端校验一般仅仅是进行友好性提示,安全的系统都不应该相信前端校验结果。==
后端校验
前端校验通过之后,请求会发送到服务器,此时服务器需要对请求再次进行校验,校验通过之后才能对数据进行操作。
在Enhancer中,后端校验主要有以下几种方法:
数据库中表的唯一键、非NULL、触发器……
SQL中校验,通过where条件过滤
SQL执行前后端脚本
实战
之前,我们只是简单的对按钮做了校验(未选中教师时,不允许修改、删除),现在我们以课程页面为例,学习一下Enhancer前后端校验知识。
前端校验:课程名不能为空
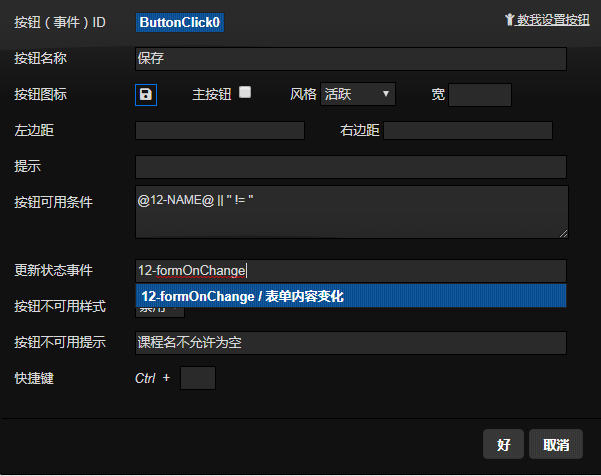
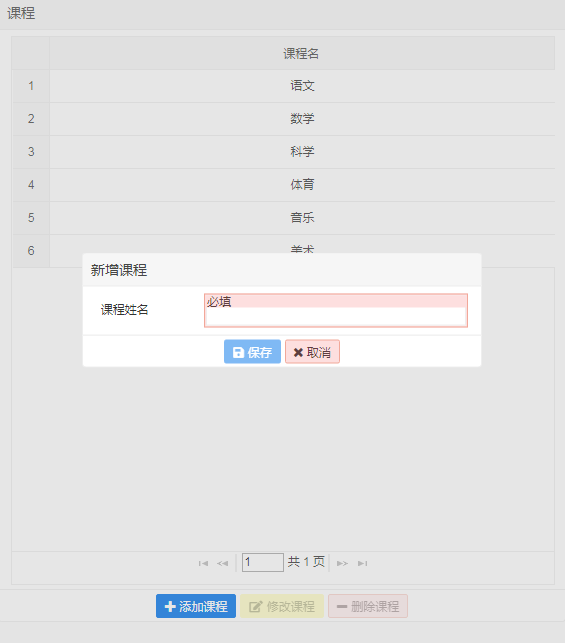
在按钮上限制,为空时不允许点击按钮

==注意:如果没有正确配置更新状态事件,将无法限制或限制得不到解除。==
效果:

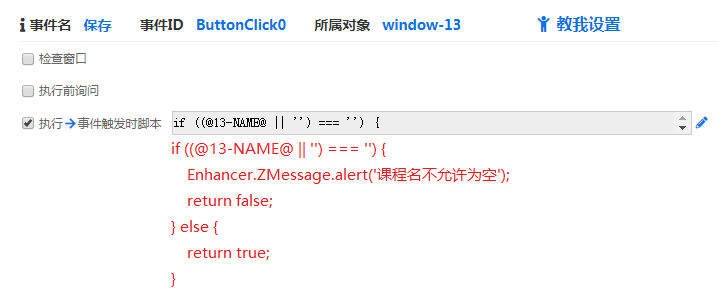
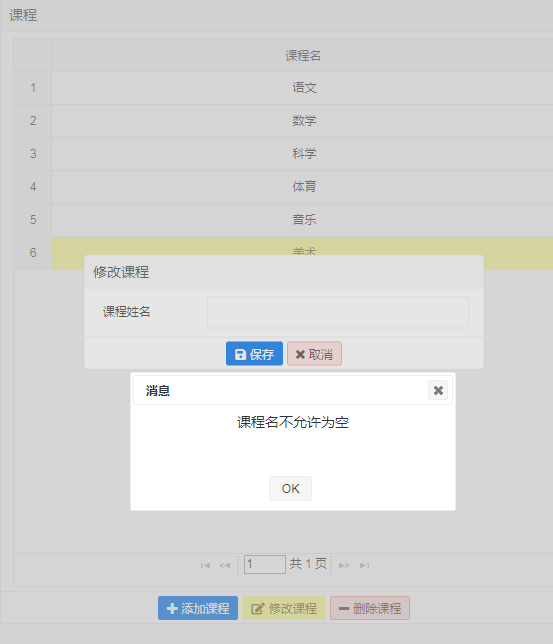
在事件中限制,点击按钮后,检查输入内容并通过弹框提示用户

==注意:必须显式返回false,否则请求仍然将发送到服务器。==
效果:

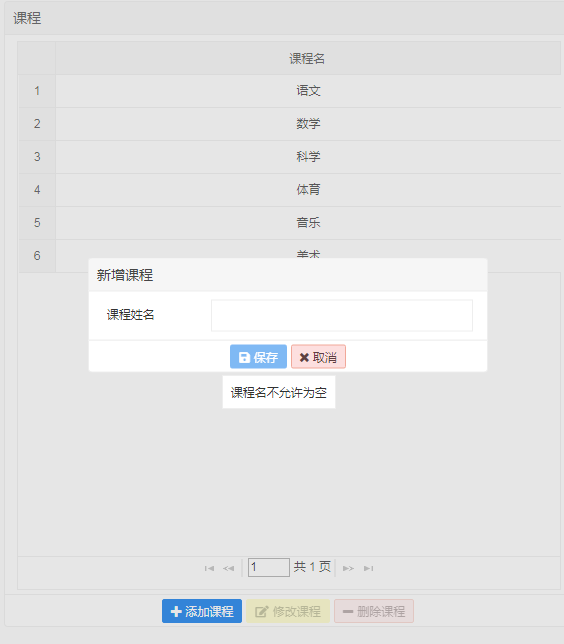
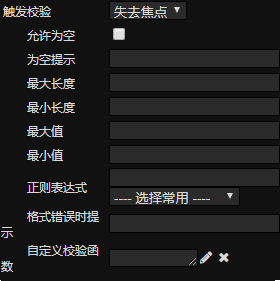
在表单控件上作出限制

==注意:需选定合适的触发时机,如果选择提交时校验,在提交事件中需要指定检查窗口。==
效果:

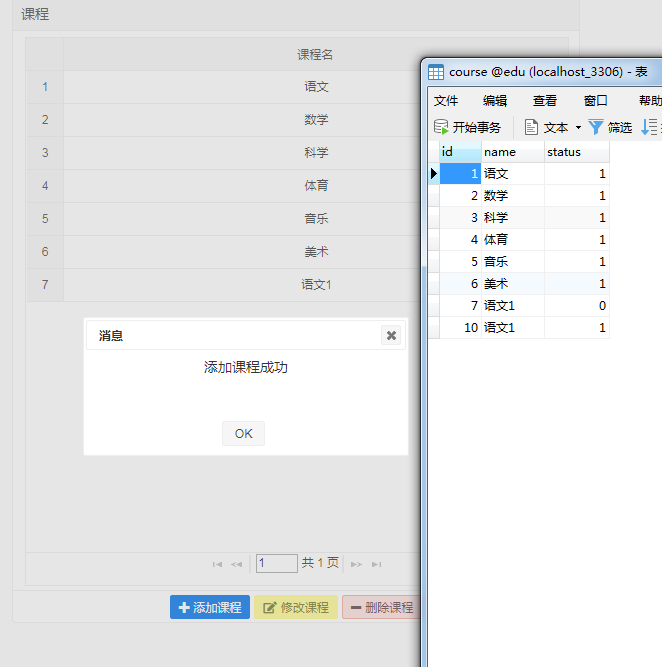
后端校验
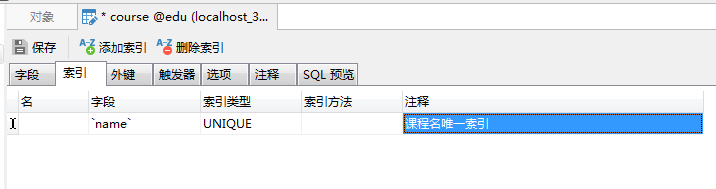
数据库中表的唯一键、非NULL、触发器……

==注意:索引类型选择UNIQUE,这就是唯一索引,建立唯一索引的列不允许有两行相同的值,NULL例外。此外,如果数据库中有status标记为2(删除)的同名课程,也是不允许的。==
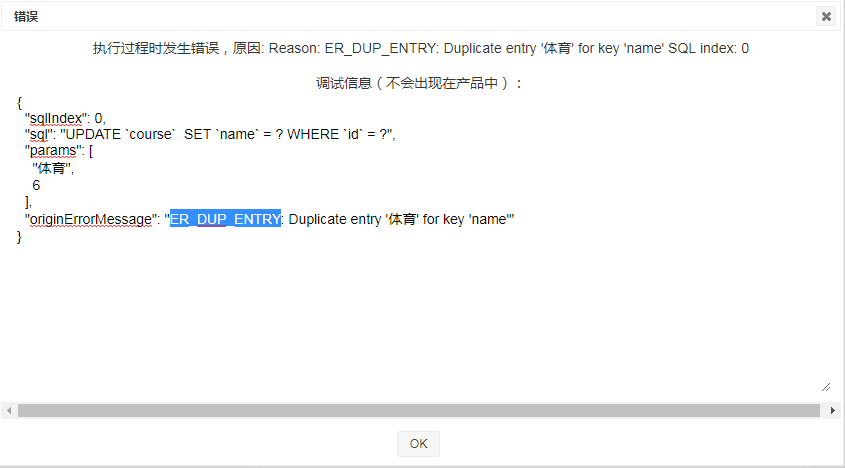
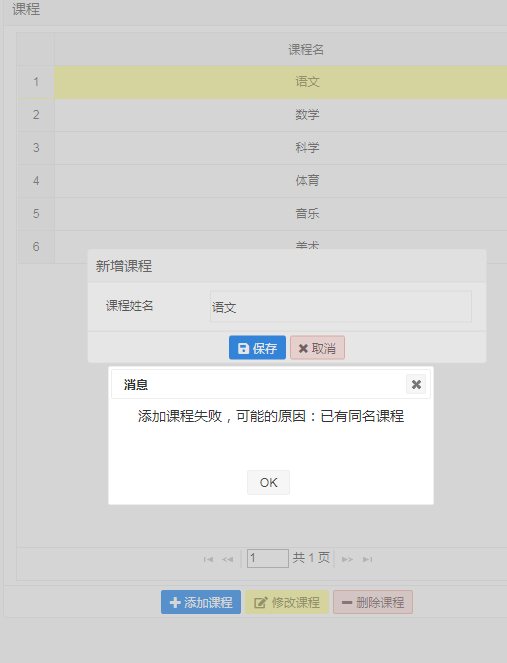
效果:

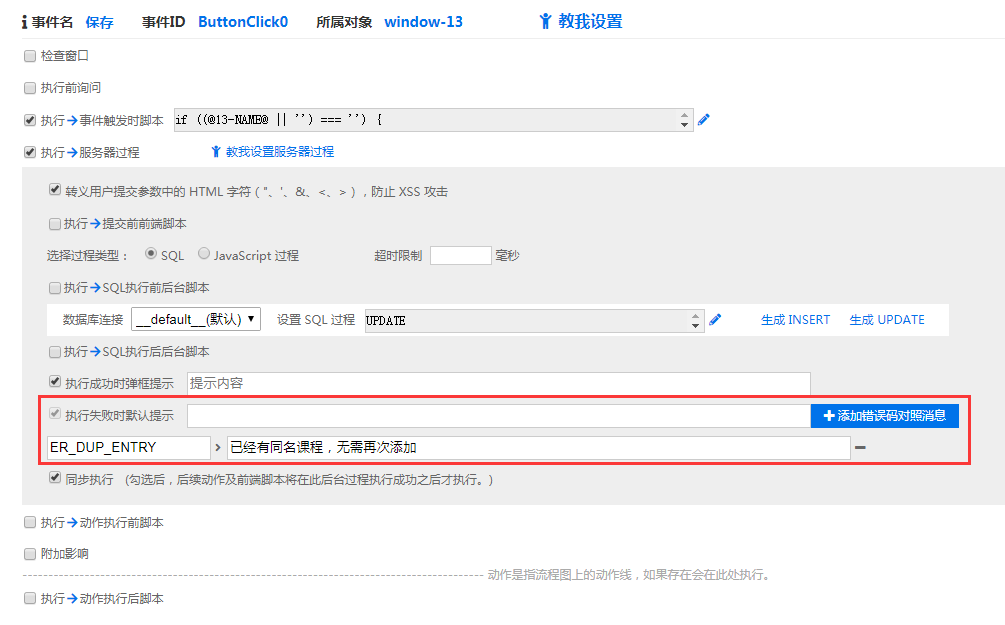
可见这个提示效果,对最终用户来说并不是非常友好,我们可以增加一个错误对照码ER_DUP_ENTRY(上图圈起来的部分)

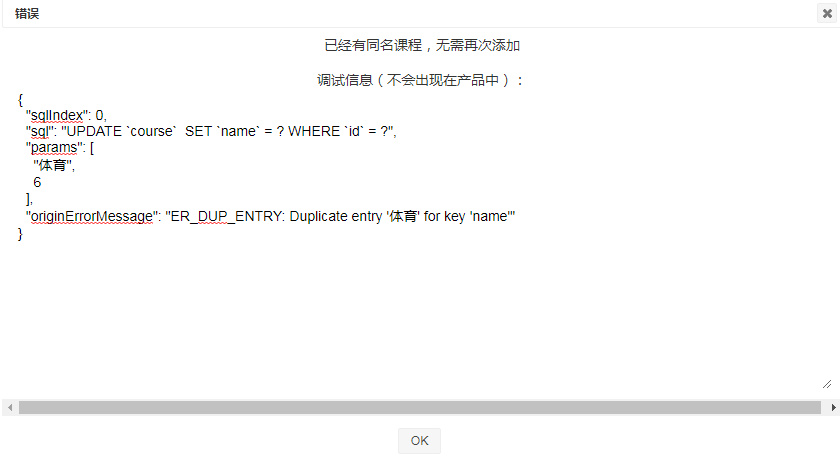
修改之后的效果就友好多了

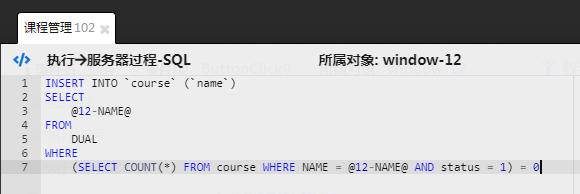
SQL中校验,通过where条件过滤


==注意:这种校验方法难度比较大,需要一定的SQL(用于校验)+JS(用于提示)技能。但是可以更自由的控制校验方式,比如:允许status为2(删除状态)的同名课程存在。==
效果:

为了更好的展示,先把唯一索引删除: