03.Enhancer开发环境搭建、配置
课程内容
Enhancer开发流程 Enhancer架构逻辑 Enhancer必修文档(常用组件、变量体系) Enhancer开发环境搭建
课程目标
对常用的组件有所了解(看看demo,知道组件能干什么,适合在什么场景使用),搭建好所需的开发环境
课程概要
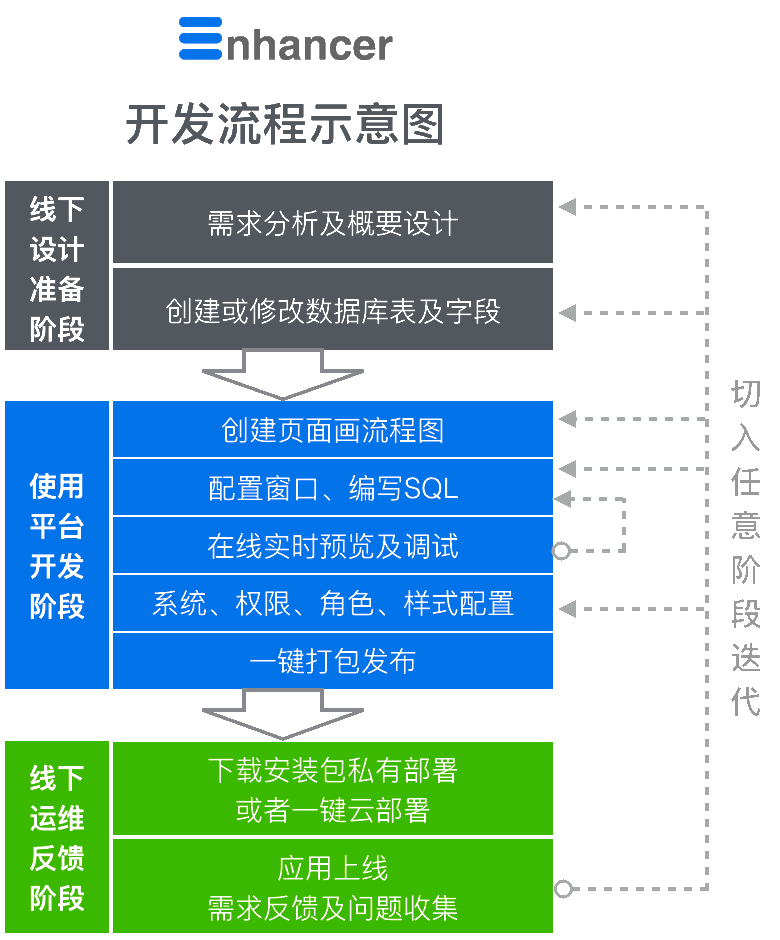
开发流程

架构逻辑
我们试着用ER图来描述Enhancer的架构逻辑:
graph LR;
A[系统];B[页面];C[帧];D[窗口];E[组件];
A-->|一对多|B;
B-->|一对多|C;
C-->|一对多|D;
D-->|一对一|E;
通过上面这种架构逻辑,系统开发工作被细分成了:对各个组件的配置,从而大幅度降低了开发难度。
必看文档
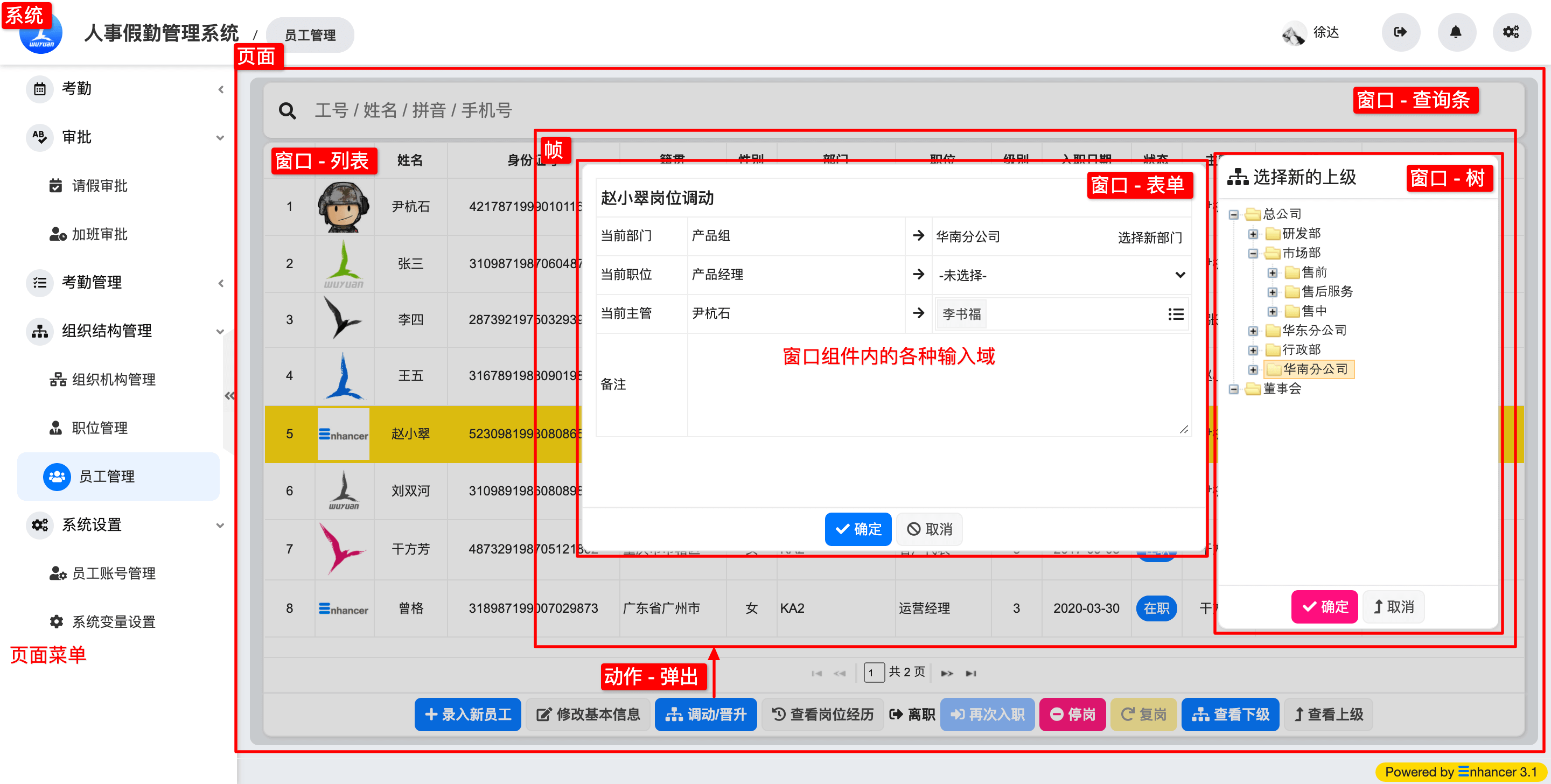
理解运行时系统元素概念
一个【业务系统】包含多个【页面】,一个【页面】包含一个或多个【帧】,一个【帧】包含一个或多个【窗口】。页面内的元素通过【动作】来串联。

常用组件
通常来说,我们会对每一个实体或关系设计一个页面,页面默认显示一个列表帧,在列表帧上部署功能按钮,弹出新增、修改帧。 示例:新生报名系统 (需先登录Enhancer开发者账号,然后使用以下账号访问:) 账号:330122198711123456 密码:123456
这种设计模式,主要涉及到的窗口组件:
列表帧 enhancer-jqgrid:https://widget-store.wuyuan.io/widget/enhancer-jqgrid
功能帧(二选一) enhancer-form:https://widget-store.wuyuan.io/widget/enhancer-form enhancer-simple-form:https://widget-store.wuyuan.io/widget/enhancer-simple-form
这两种组件将会是学习的重点。
变量体系
Enhancer提供了强大易用的变量体系,深入学习了解变量体系,才能更轻松自如的处理增删改查、窗口联动等问题。 关于变量体系,推荐阅读,并经常查阅官方文档:理解 Enhancer 变量体系
开发环境搭建
准备好数据库环境之后,还需要搭建浏览器、node.js、桥才能得到一个完整的开发环境。 浏览器推荐使用Chrome:https://www.google.cn/chrome/index.html
注意:调试后端事件,必须要==Chrome==+node.js+桥
node.js下载地址:https://nodejs.org/en/download/ 安装node.js后,以管理员权限打开命令行(cmd),输入以下命令安装桥:
npm install -g enhancer-data-bridge --registry=https://r.cnpmjs.org/
node.js和桥是为了能直接使用内网数据库作为开发环境,以及后端事件调试,而必须安装的组件,能有效提高开发效率、保障数据安全。强烈建议使用桥接模式开发!
安装到此结束,之后每次开发需要通过命令行(cmd)启动桥,也可以将下列命令写入到*.cmd文件,双击启动:
data-bridge start --port 5312
注意:在开发过程中,请勿关闭黑窗口
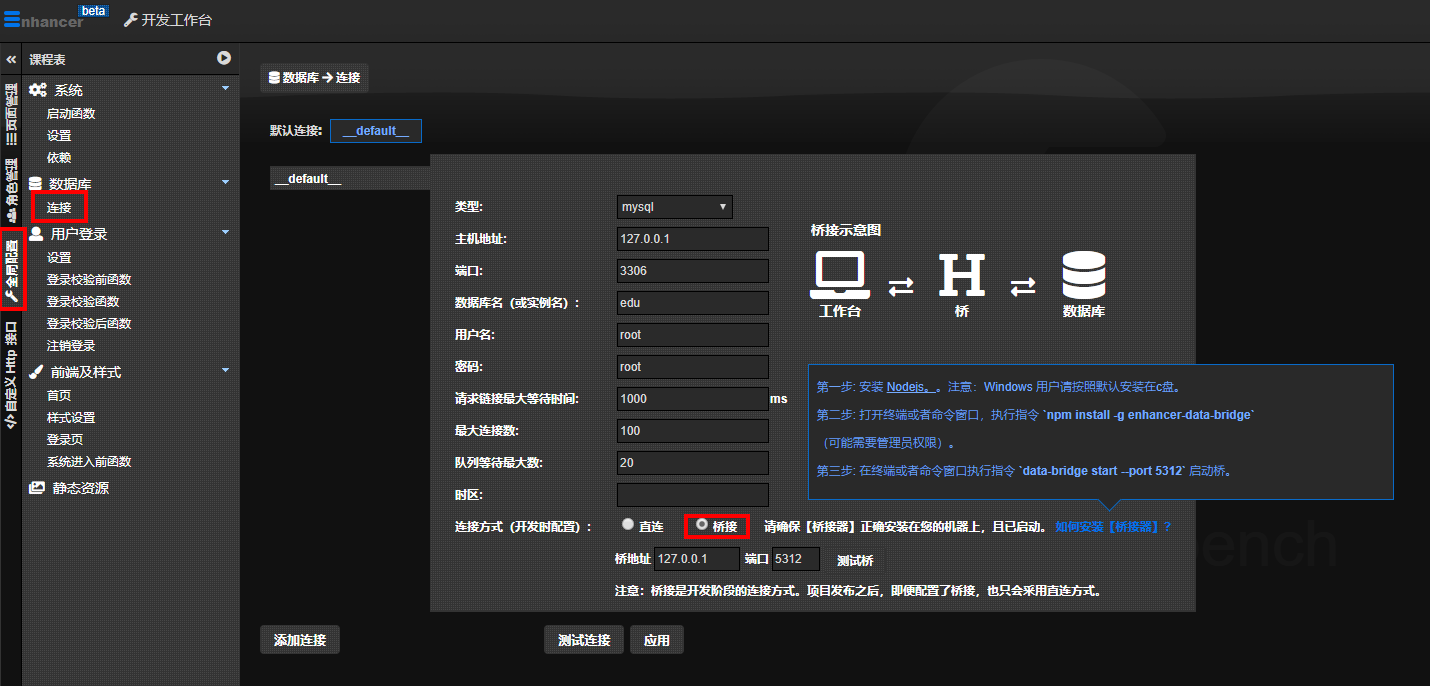
最后,新建一个项目,在项目中配置数据库连接,就完成了开发环境搭建

桥地址填写:工作台电脑访问桥所在电脑的地址和端口 数据库填写:桥所在电脑访问数据库电脑的地址和端口