掌握基本错误排查工具
在开发过程中,我们强烈要求使用谷歌浏览器来统一开发环境。(发布后的程序支持 Chrome, IE11, Firefox, Safari)
使用工具栏控制台功能
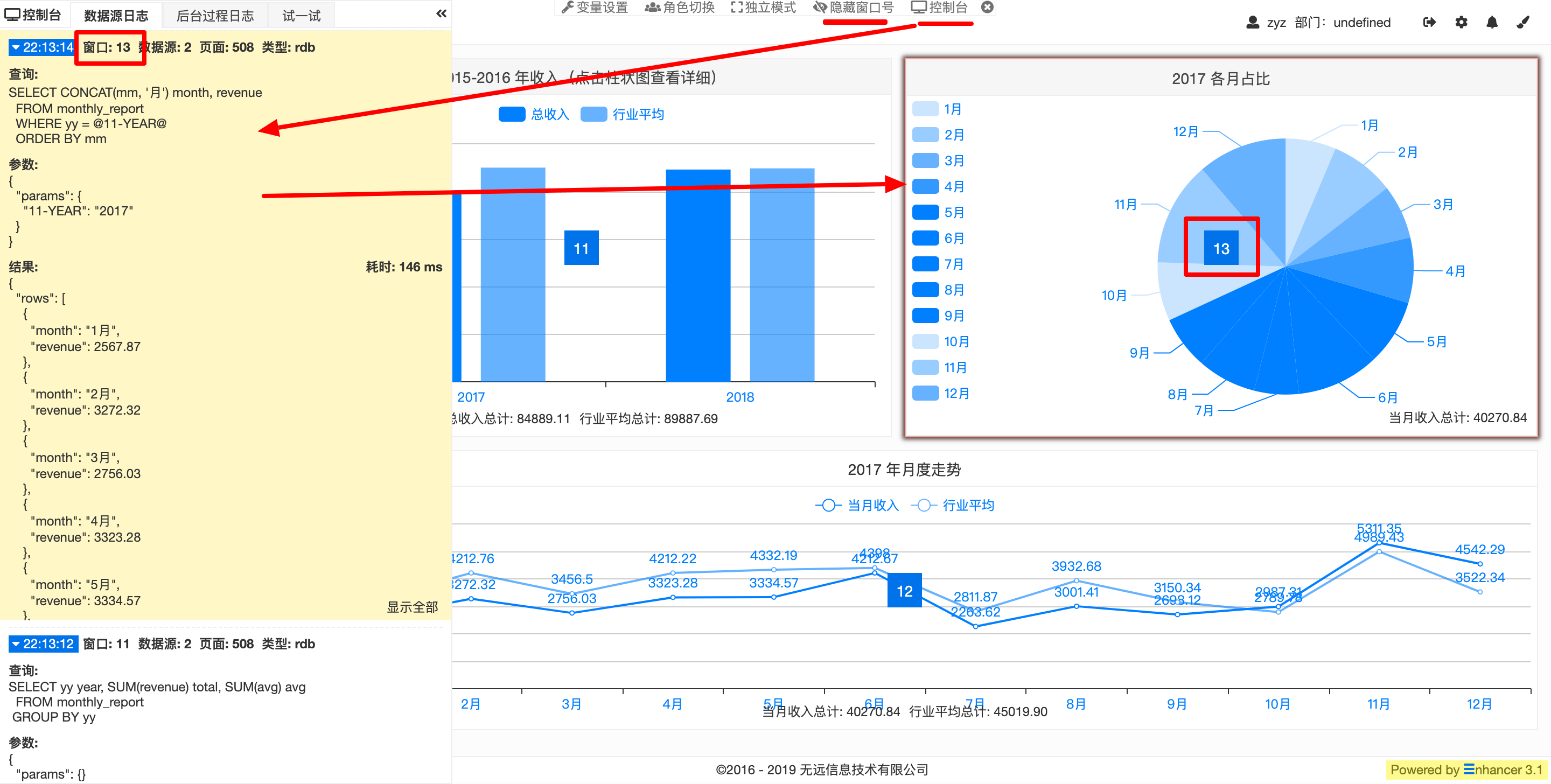
- 【数据源日志】
通过它可以快速浏览当前加载的数据源执行时的参数和返回结果

- 【后台过程日志】
通过它可以快速浏览当前执行的后台过程时的参数和返回结果

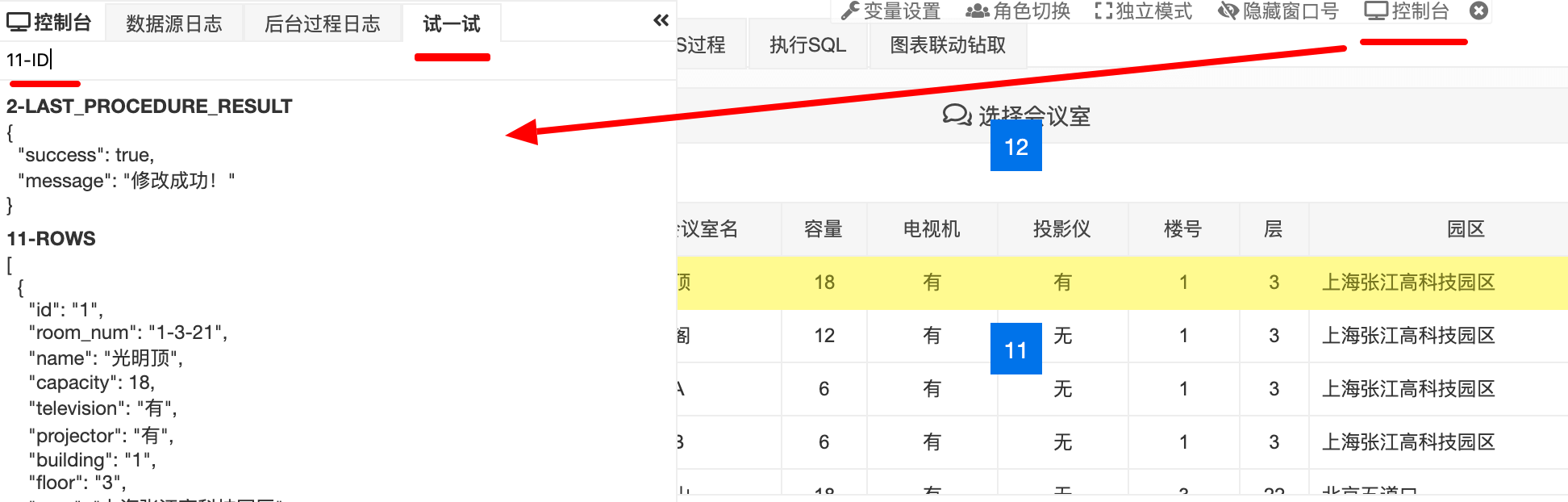
- 【试一试】
可以在这里输入任何希望观察的变量或包含变量的 JS 表达式。

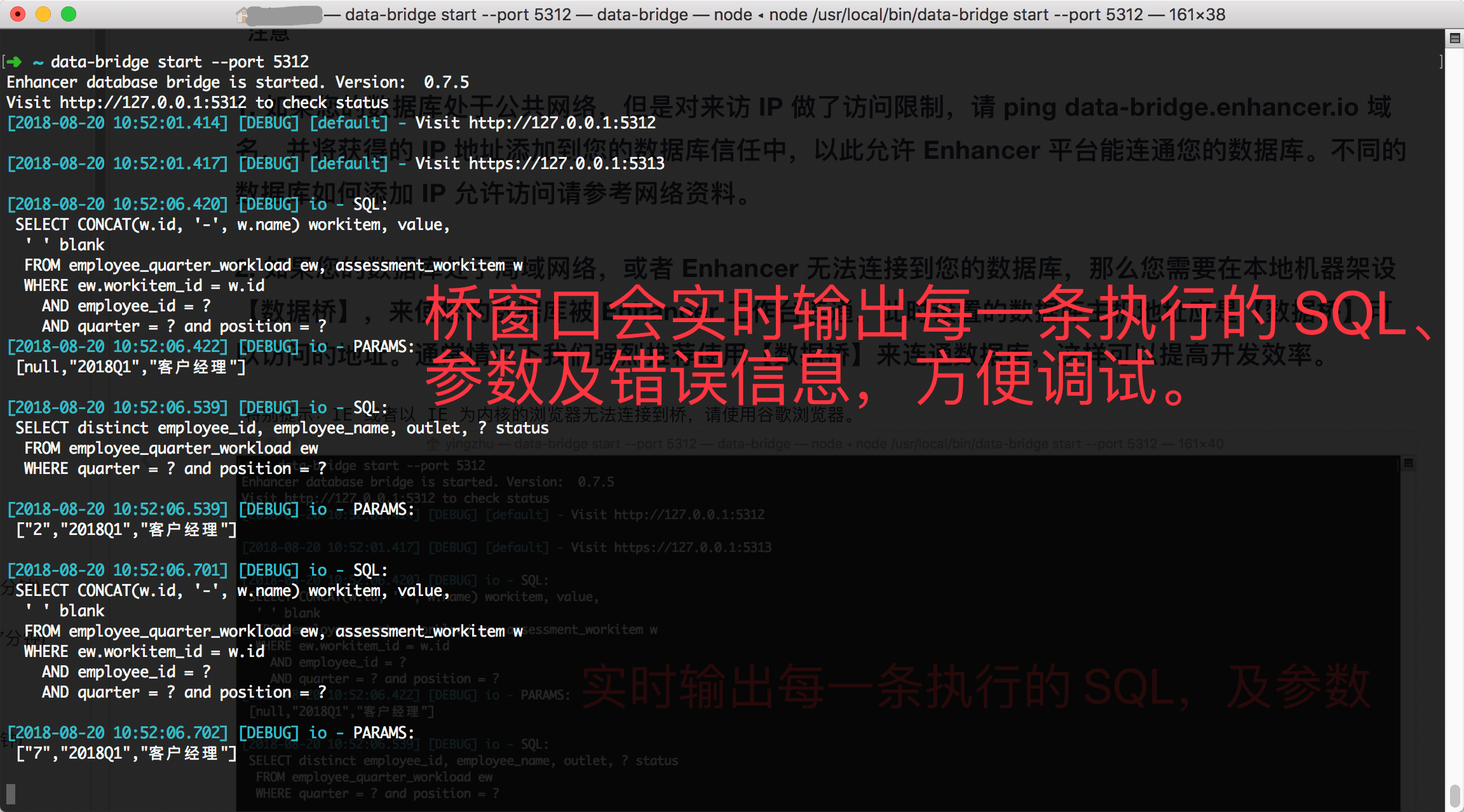
使用数据桥
数据桥相当于一个完整的后台执行模拟环境,要排查后台执行问题必须安装桥。

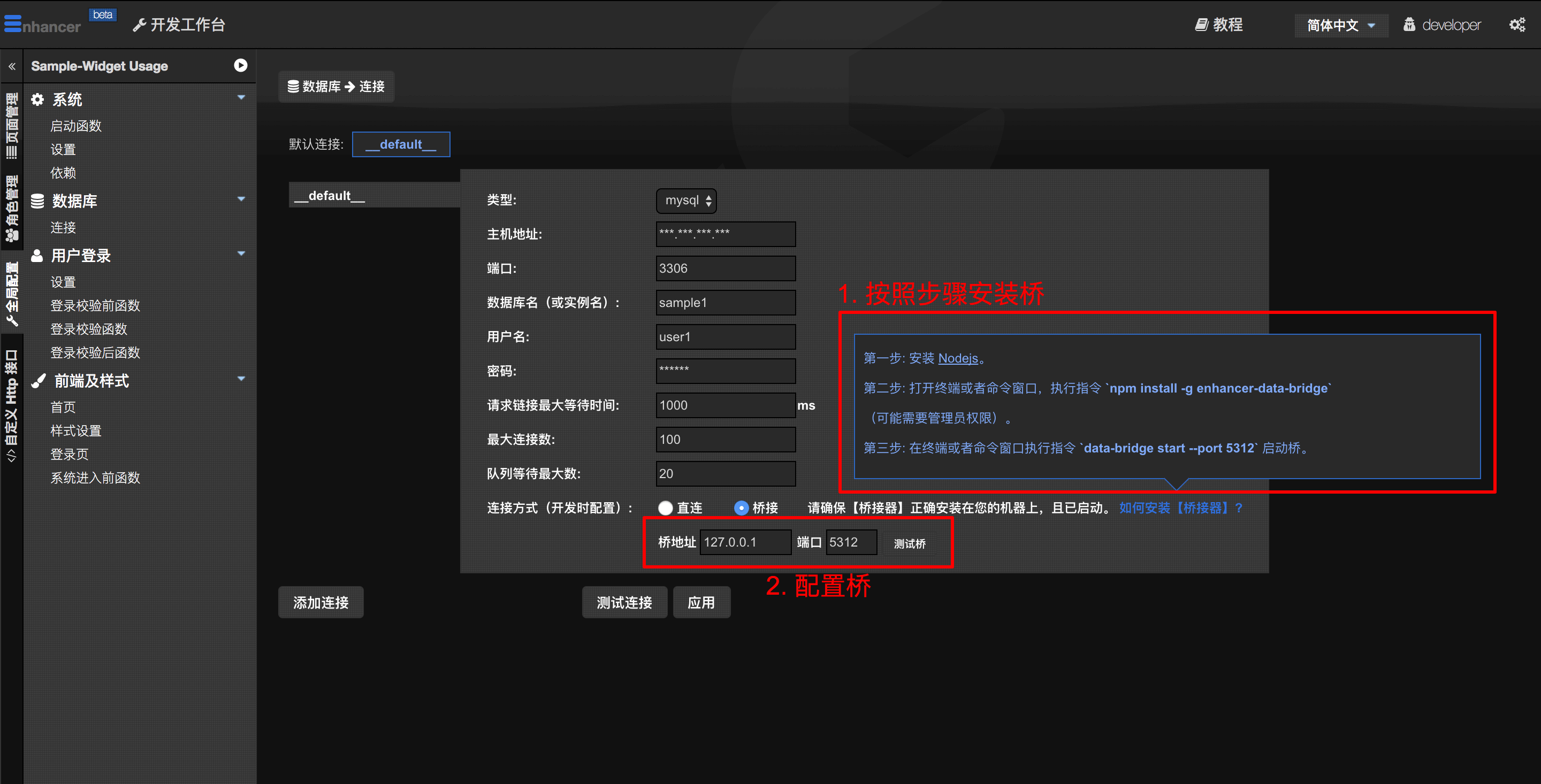
配置及安装过程
打开【全局配置】-【数据库】-【连接】在默认连接配置中,勾选桥接,并按照提示安装。

使用浏览器控制台
按 F12 键或者右上角菜单中点击开发者工具可以打开浏览器调试控制台。当页面发生错误时,我们可以从控制台看到一些有用的错误提示信息。也可以直接输入 JS 代码做各种实验。

代码级断点调试功能(选修)
参考: 如何调试代码