内置样式使用说明
Enhancer 采用 jQuery UI 做为皮肤主题,在开发时可以直接使用下面几种内置样式来表达不同的状态:
- 默认状态: ui-state-default
- 悬浮状态: ui-state-hover
- 激活状态: ui-state-active
- 高亮状态: ui-state-highlight
- 错误状态: ui-state-error
- 禁用状态: ui-state-disabled
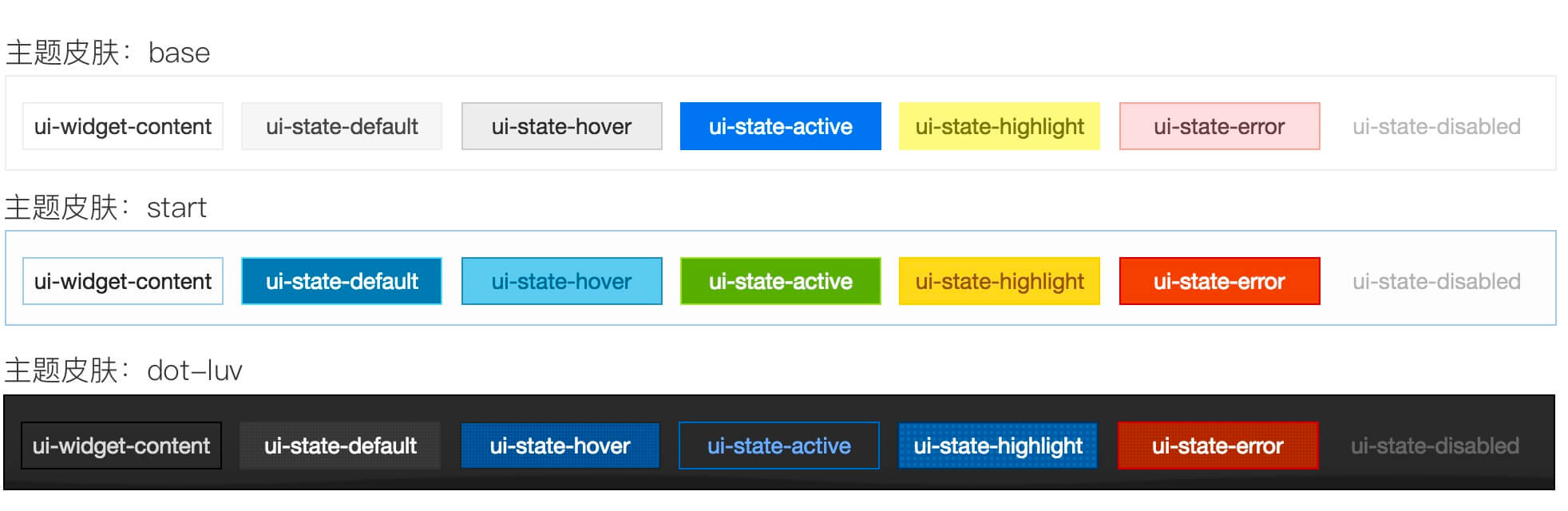
这些样式会随主题皮肤的切换而自动变化,效果如下图:

使用场景
任何可以编写 HTML 的配置里都可以直接使用内置样式。此外也可以在 SQL 查询结果列中使用样式,如下图:

使用效果:

合理使用内置样式表达不同状态,可以增强用户体验。