3.4 实现审核人审批【报销】详情页面
- 本章节内容假设您已经掌握在一般情况下,如何使用无远开发平台开发一个功能页面。如您还未掌握,请先学习《快速上手》
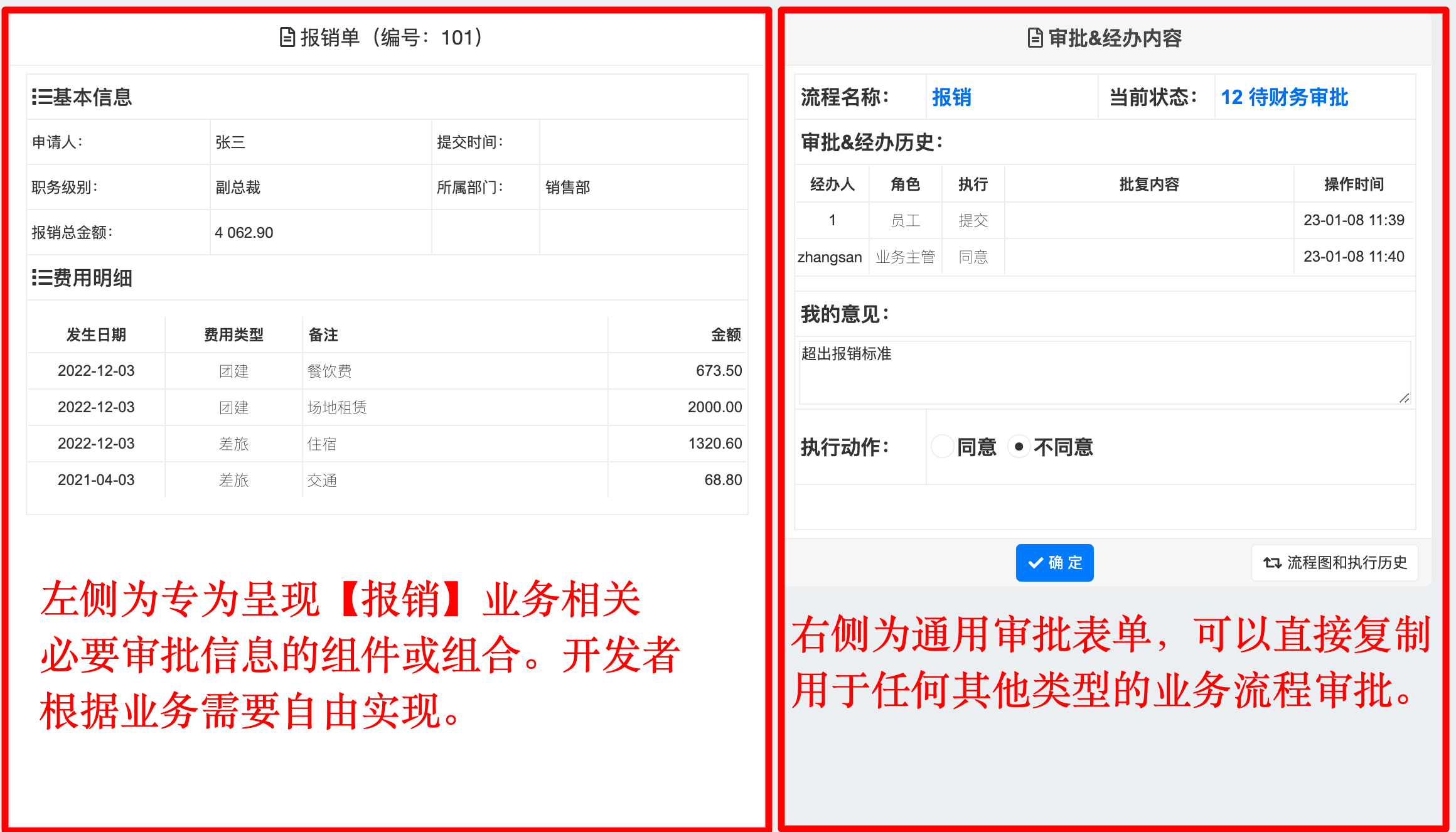
3.4.1 页面效果图

3.4.2 实现方法
第一步
左侧窗口用 enhancer-form 组件绑定 SQL,呈现【报销表】和【和报销明细表】的相关字段。
第二步
右侧窗口使用 enhancer-form 组件绑定 SQL,呈现【工作流实例】表和【工作流实例历史表】的相关内容。
第三步
设置右侧窗口的审批按钮【确定】的后台JS脚本:
var WorkflowManager = require('@custom/workflow-manager');
var wm = new WorkflowManager(Enhancer);
wm.updateInstanceToNextStatus(
@9-ID@ // 当前工作流实例 ID。
, @13-ACTION@ // 当前操作动作,应与流程图中的动作名一致。
, {'金额': @11-TOTAL@} // 流程执行所需要的参数,内容应来自待审批的表单或其他相关内容。
, @13-APPROVAL_CONTENT@ // 当前经办人附加的批示内容。
, function(err, result) { // 回调函数
if (err) {
return done(err);
}
done(null
, null
// 传递参数供 后续 SQL 使用
, {
'10-INSTANCE_ID': result.instance_id,
'10-PREV_STATUS_NO': result.prev_status_no,
'10-NEXT_STATUS_NO': result.next_status_no,
'10-PREV_STATUS_NAME': result.prev_status_name,
'10-NEXT_STATUS_NAME': result.next_status_name,
'10-NEXT_HANDLER': result.next_handler
});
}
);
注意:右侧窗口为通用审批表单配置,可以直接复制用于其他任何类型的业务审批