3.4 实现【报销】详情页面
- 本章节内容假设您已经掌握在一般情况下,如何使用无远开发平台开发一个功能页面。如您还未掌握,请先学习《快速上手》
- 本页面供发起人查看详情及进度、供审核人做相关审批操作。
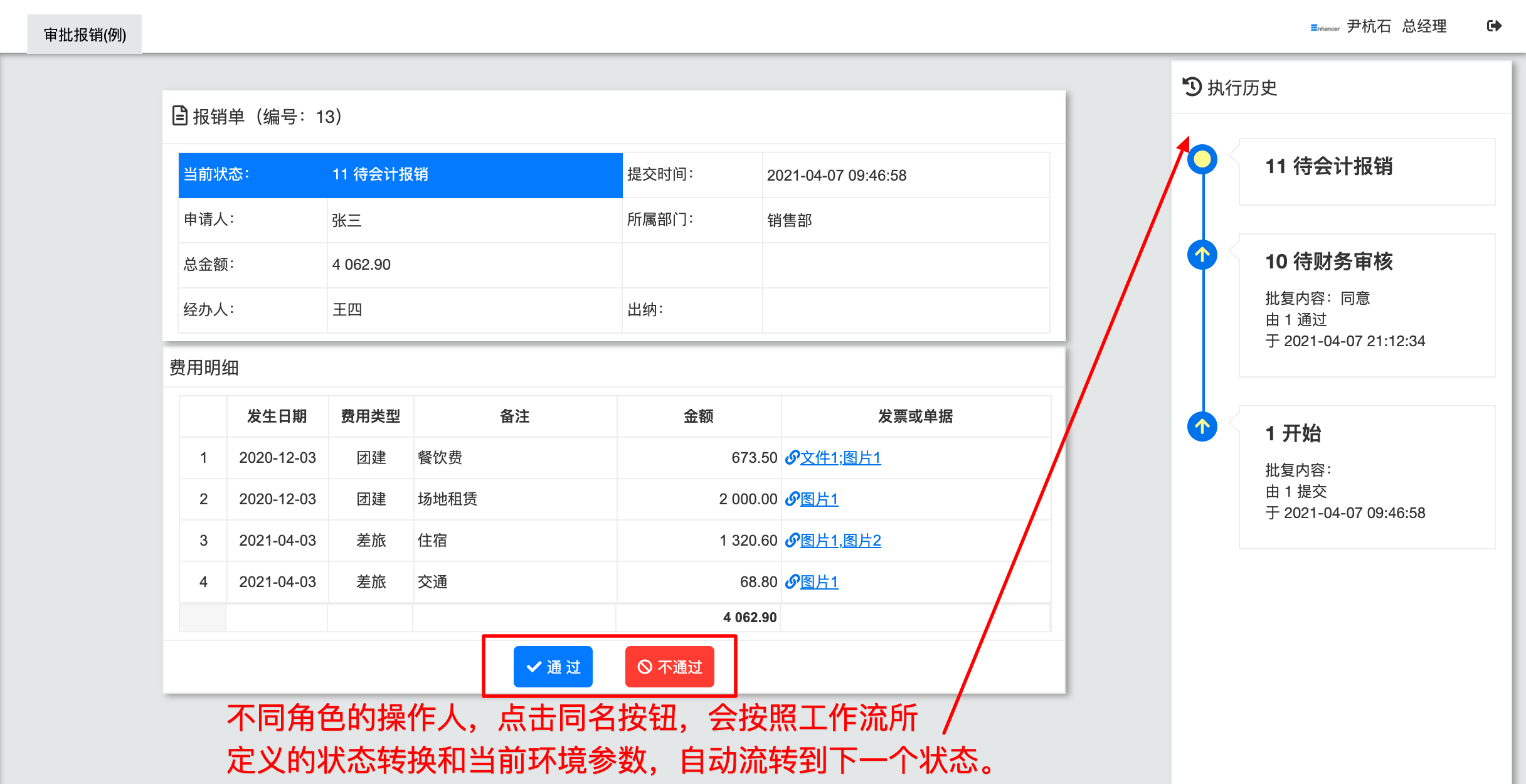
3.4.1 页面效果图

3.4.2 实现方法
- 使用 enhancer-form 组件绑定 SQL,呈现【报销表】和【工作流实例表】的相关字段,最重要的必须查询出状态字段 STATUS,作为变量 11-STATUS 使用。
- 使用 enhancer-jqgrid 组件绑定 SQL,呈现【报销明细】表的相关内容。
- 使用 enhancer-timeline 组件绑定SQL,呈现【工作流实例历史】。
- 完成所有流程动作按钮逻辑配置,详细过程见 3.4.3。
完整页面详细配置见:https://workbench.wuyuan.io/proj/21153#158

3.4.3 报销详情页面【通过】按钮逻辑配置
【注意】其他所有
非开始发起动作按钮的配置方法与此相同,只需修改相关可用条件和动作名称即可。
- 第一步,在【窗口布局设置】-【按钮设置】-【按钮可用条件】中设置从 2.2.4 获得的发起条件表达式:
@11-STATUS@ = '13 待主管审批' OR @11-STATUS@ = '10 待财务审核'注意这里的 @11-STATUS@ 变量来自给【11窗口表单】绑定的 SQL 包含当前工作流实例的 status 字段值。
- 第二步,在【通过】事件设置-【SQL执行前后台脚本】中配置以下脚本:
Workflow.updateInstance(
@9-ID@ // 当前工作流实例 ID,来此从【审核报销页面】和【我的报销页面】跳转传递的参数。
, '通过' // 当前操作动作,应与流程图中的动作名一致。
, {'金额': @11-TOTAL@} // 流程执行所需要的参数,内容应来自待审批的表单或其他相关内容。
, '同意' // 经办人附加的批示内容。
, @USER_ID@ // 经办人 ID。
, function(err, result) { // 回调函数
if (err) {
return done(err);
}
done(null, null, { // 传递变量供后续 SQL 使用。
'10-PREV_STATUS': result.prev_status,
'10-STATUS': result.status
})
}
);
- 第三步,在【设置 SQL 过程】中配置更新【报销表】的 UPDATE SQL 逻辑,实际中可能不需要此步:
-- 更新审批页面对应的后台数据库相关表及字段信息,根据设计需要自行完善。无需更新则可不写。
UPDATE xxx SET
,...
WHERE workflow_instance_id = @9-ID@
【报销单页面】详细配置及运行效果见:https://workbench.wuyuan.io/proj/21153#158