表格编辑器(enhancer-grid-editor)用法
10. 按层级自动向上汇总结果
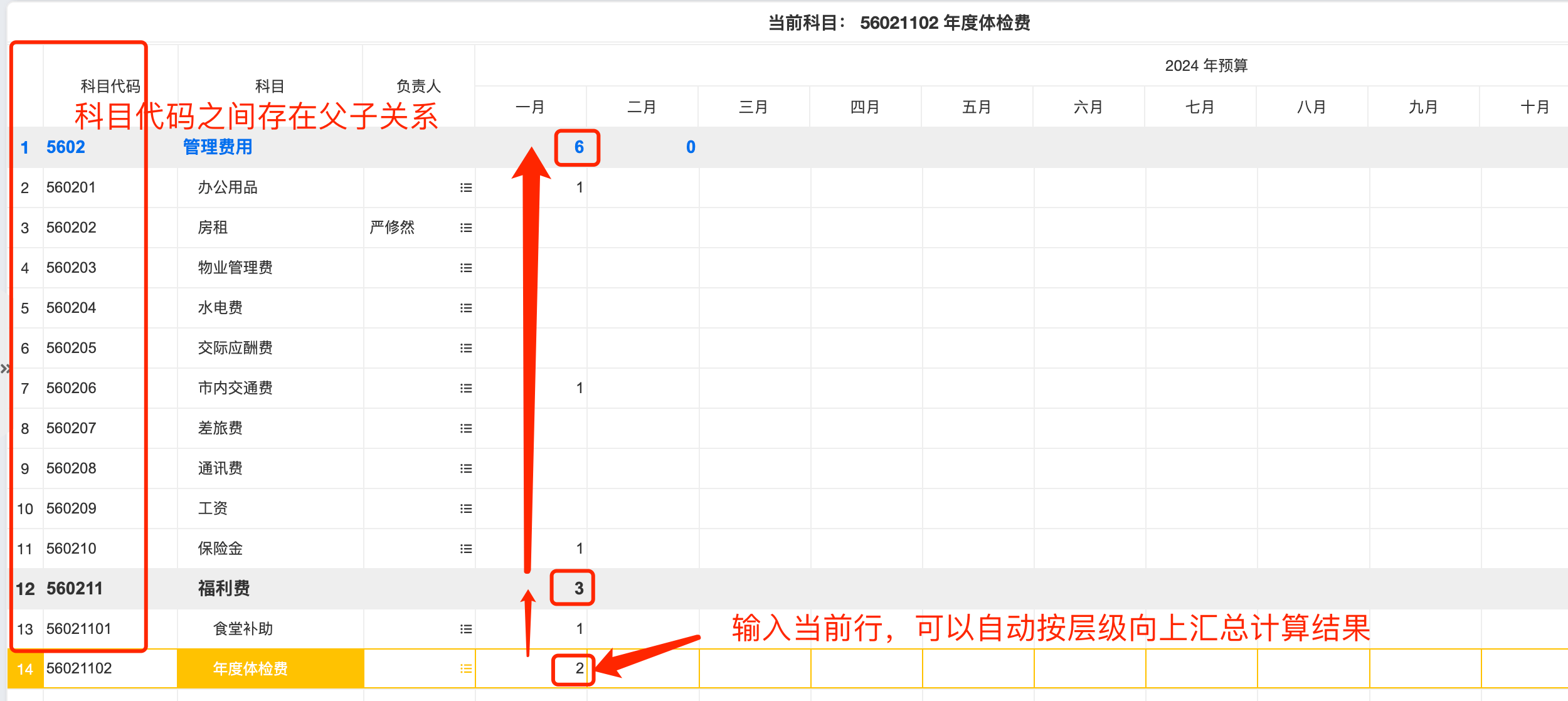
目标效果

组件设置
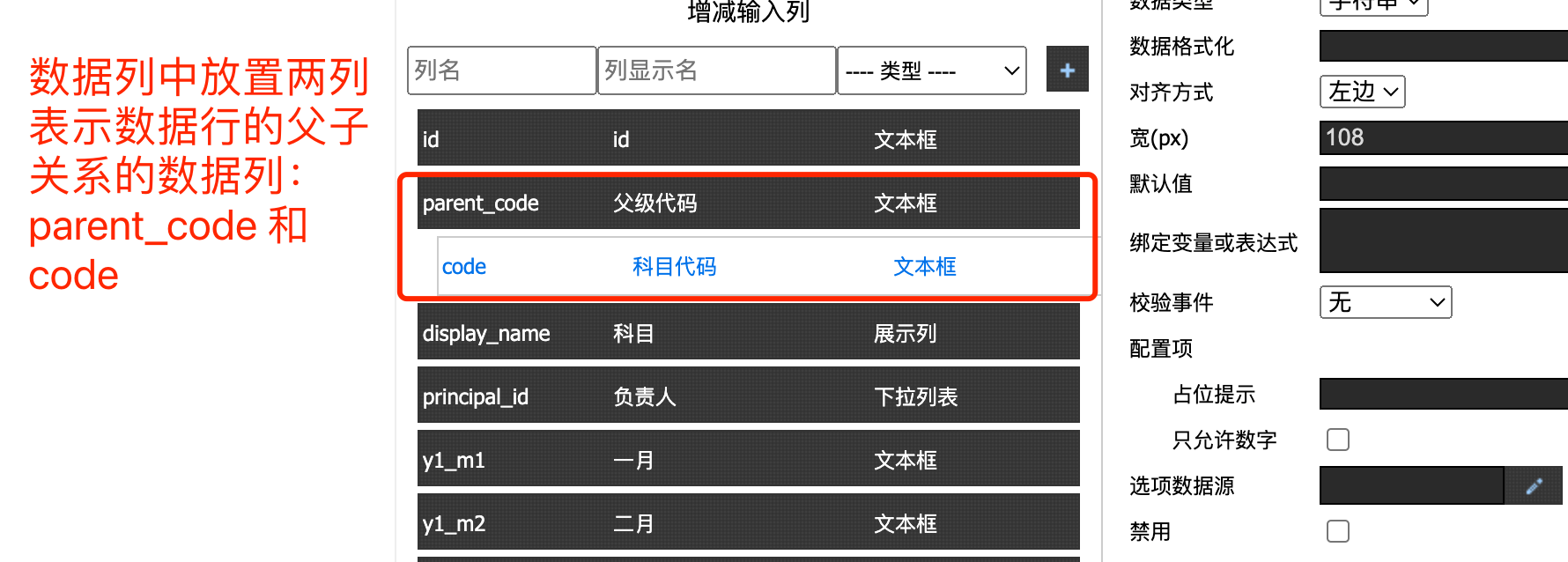
第一步,设置存在父子关系的数据列,并绑定相关数据。

第二步,在行改变事件中,设置以下脚本:
// 获取当前输入的单元格列。
var column = @11-LAST_EVENT_INPUT_NAME@;
// 若该列不是数据列,则直接返回。只有数据列才参与计算汇总。
if (column == 'principal_id') {
return
}
var grid = Enhancer.getEntityByNumber(11).getWidget();
var parentCode = @11-LAST_EVENT_PARENT_CODE@;
if (!parentCode) {
return;
}
var rows = grid.getRows() || [];
var parentRow = null;
var sum = 0;
// 逐行迭代找到全部同级数据做累加。
rows.forEach(function(r) {
if (r.getInput('code').getValue() == parentCode) {
parentRow = r;
return;
}
if (r.getInput('parent_code').getValue() == parentCode) {
sum += parseFloat(r.getInput(column).getValue()) || 0;
}
});
// 最后把累加结果赋值给父级单元格。
if (parentRow) {
parentRow.getInput(column).setValue(sum);
parentRow.getInput(column).trig('Change');
}